从0到1做产品,独立开发者初探之路
软件改变世界,我想这已经是一个无可辩驳的事实。我相信作为一名程序员,大多都有一个执念,造轮子,做工具类软件。这里我是用软件,而不是产品。软件和产品还是有一些本质的区别。产品更多的适合大多数人的使用习惯和审美标准,在一定的设计规范和模式指导之下形成的一个软件产品,类似约定成俗吧。
从毕业到工作已经8年了,更多的是完成企业内的一些需求,也是完成一些平台类的系统,有一个好的产品思维,往往会让我们走的更远。也完成过一些下载量比较高的插件和开源软件。
AutoComplate shell 下载量:40k
REST Client Pro 下载量:233
最近看到很多优秀的独立开发者的故事,很是向往,很是羡慕。一方面尝试通过一些业余项目历练自己的技术能力,另一方面尝试用自己擅长的技术改变自己的工作和生活,这也是我写这个个人业余产品的目的。当然这篇文章我想给大家分享一下自己的整个过程。
从idea到界面原型
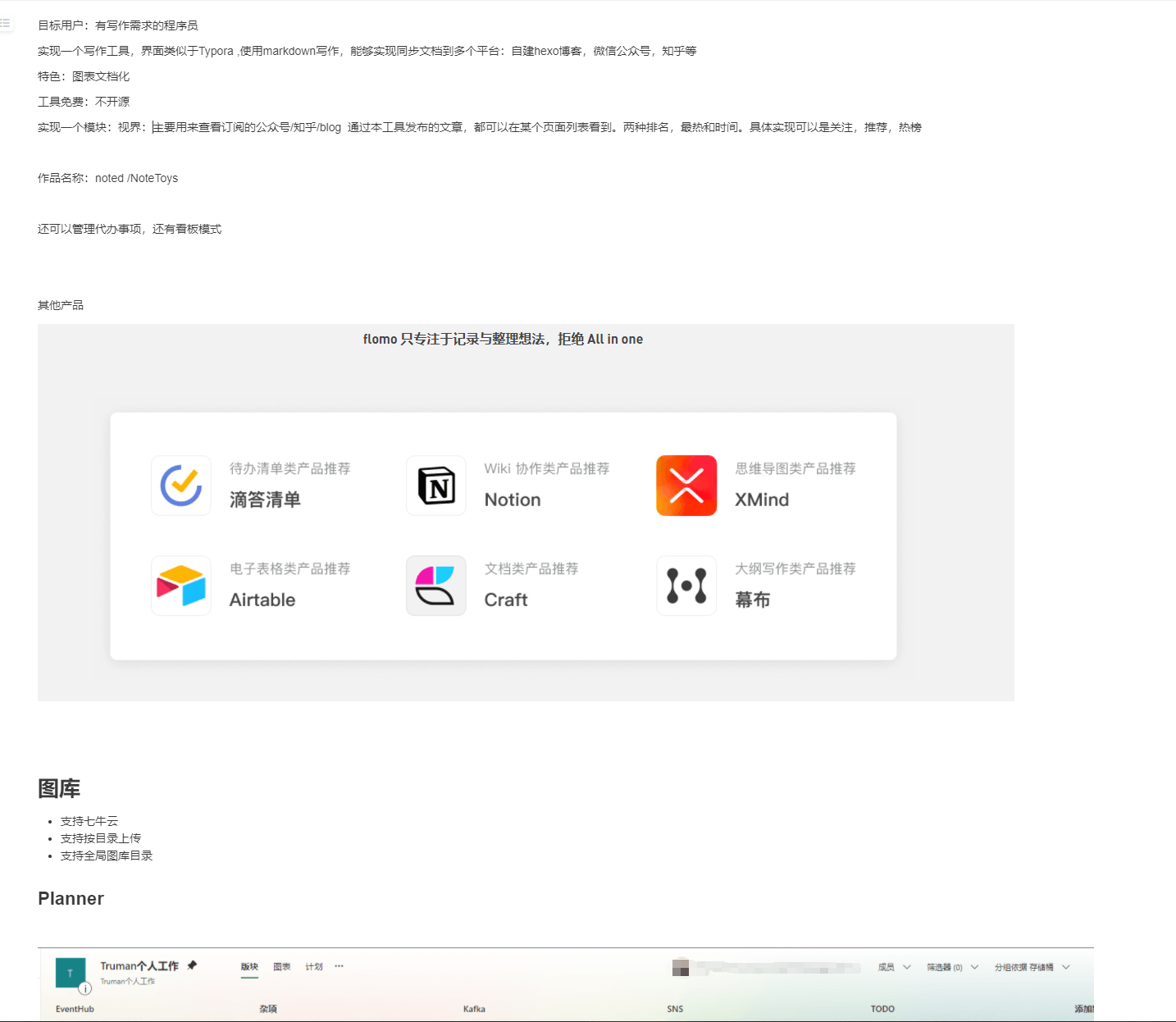
首先要有一个想法,做什么东西,解决什么问题,把自己奇奇怪怪的想法写在一个地方,通过多次修改和迭代,你会慢慢发现自己想要的,和自己能做的。这里给大家看一下我自己的记录。

最终做出来的和我在过程中想的却是不同的:
Truman Du Assistant 简称 TDA 个人知识助理
- 树形结构
- 一切文档化
- 多种数据同步方式,支持自定义命令/github仓库同步
- 脑四维图
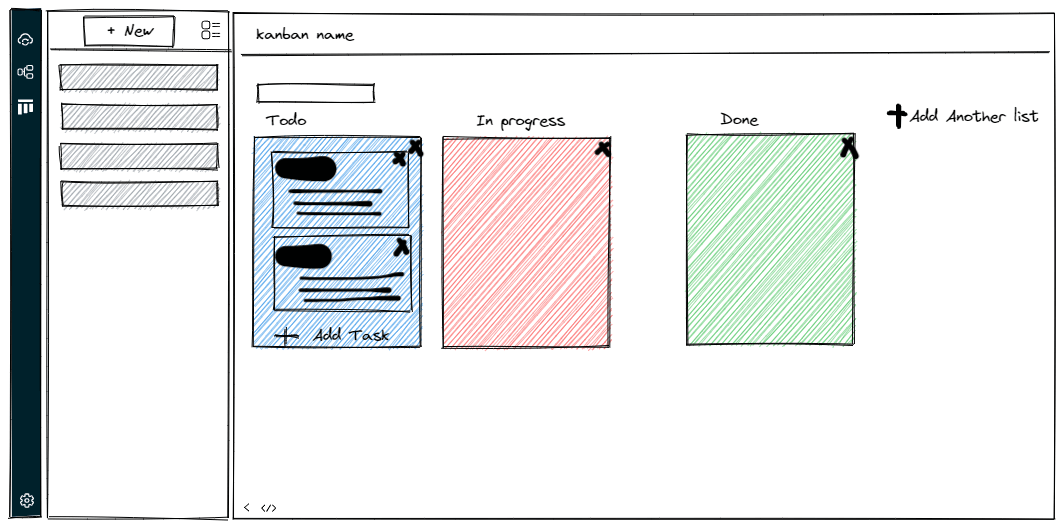
- 看板
- 图库/markdown写作工具
- …….
这里我忽略了竞品调研,这一步通常会让你少走很多弯路。目前实现的脑图和看板我觉得对我的工作很有帮助,未来的话,还会再继续增加更多的功能,提升自己工作和学习的效率。
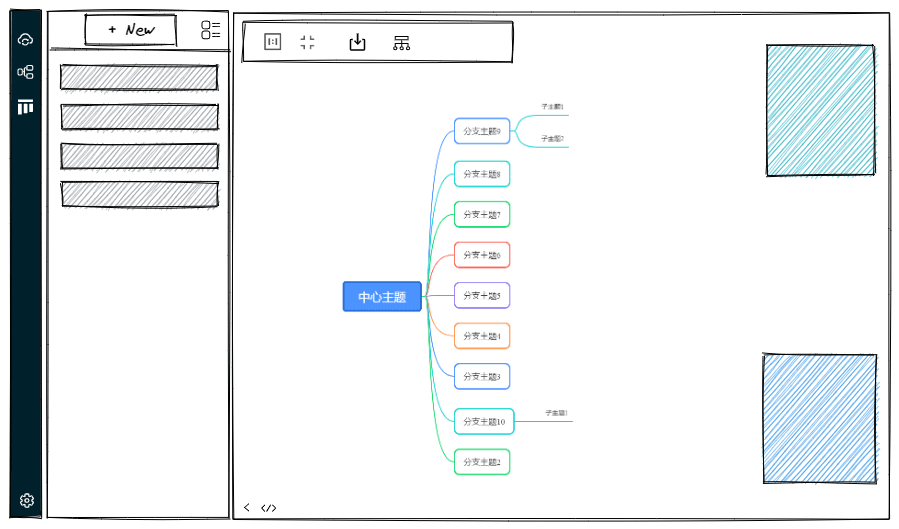
有了想法,那么就把它落实为原型图,这里我推荐使用excalidraw ,对这个作者的产品能力很是认可,想法和设计值得更多的赞美之词。


技术选型
首先给它定位为一个pc端软件,主要用来帮助我处理一些工作需求。基础平台选择electron ,在使用它之前,对它一无所知,上手难度在有基础的前端经验下,稍微了解一些node.js的后端api即可。
我经常用的前端框架是React,因此我选择使用electron-react-boilerplate 来初始化我的项目模板,这样的好处就是积累了一些最佳经验,坏处就是难免有一些坑,不过问题不大。
实践过程中会涉及很多技术的选型,限于时间和篇幅所限,仅介绍几个我觉得有意思的技术选型和实现方案。
可调整大小视图
通常在编辑器,文件列表区域和工作区有一定的宽度,在有的情况下,我们需要能够拖动实现不同区域宽,那么用js如何实现?
大致是页面放三个div,中间div作为区域分割线,宽度设置为2xp,然后设置mousedown,mousemove,mouseup事件监听,在鼠标move事件触发后,修改container__left宽度。
核心代码如下:
1 | <div class="container"> |
1 | const mouseMoveHandler = function (e) { |
具体实现可以参考Create resizable split views
额外提一句:https://htmldom.dev/ 这个网站有很多有意思的实现,完全依赖浏览器api。对于了解一些高大上的功能,我觉得很有帮助。
一开始我是想学习一下,了解一下原理,最终为了代码的优雅,我选择第三方:split.js
布局设计
为了保持页面菜单栏不变化,只变化工作区域。借助React Router的嵌套路由实现。核心代码如下:
1 | <Router> |
AppLayout
1 | function AppLayout() { |
Canvans绘图
本来想通过html 的Canvans api 来实现脑图,也看了一些,最终被一些有工作量的任务吓退了。
研究了几个第三方库:react-konva ,graphin
直接说我最终基于减少工作量,选择了阿里开源的graphin,吐槽一下,绩效开源项目,虽然有很多坑,不过好歹经过痛苦的折磨,还是完成大部分功能,留有遗憾的地方,坐等更新后再解决吧。
拖拽列表
过程一言难尽,一句话总结:react-beautiful-dnd 我选这个。
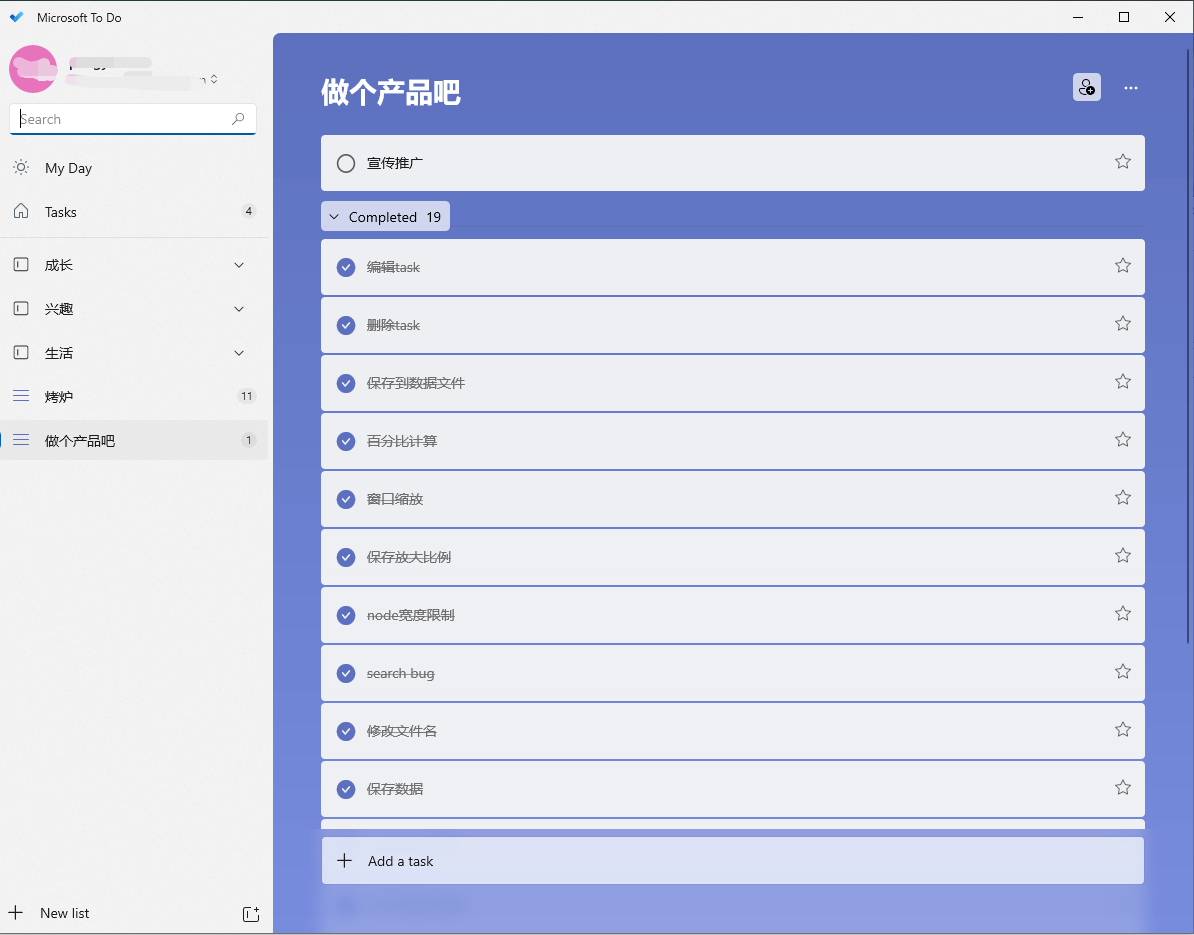
过程管理
因为所有的过程都是占用我的业余时间,占据的时间线比较长和杂乱,对于任务和想法管理也是一个难题。我使用了microsoft todo来管理。

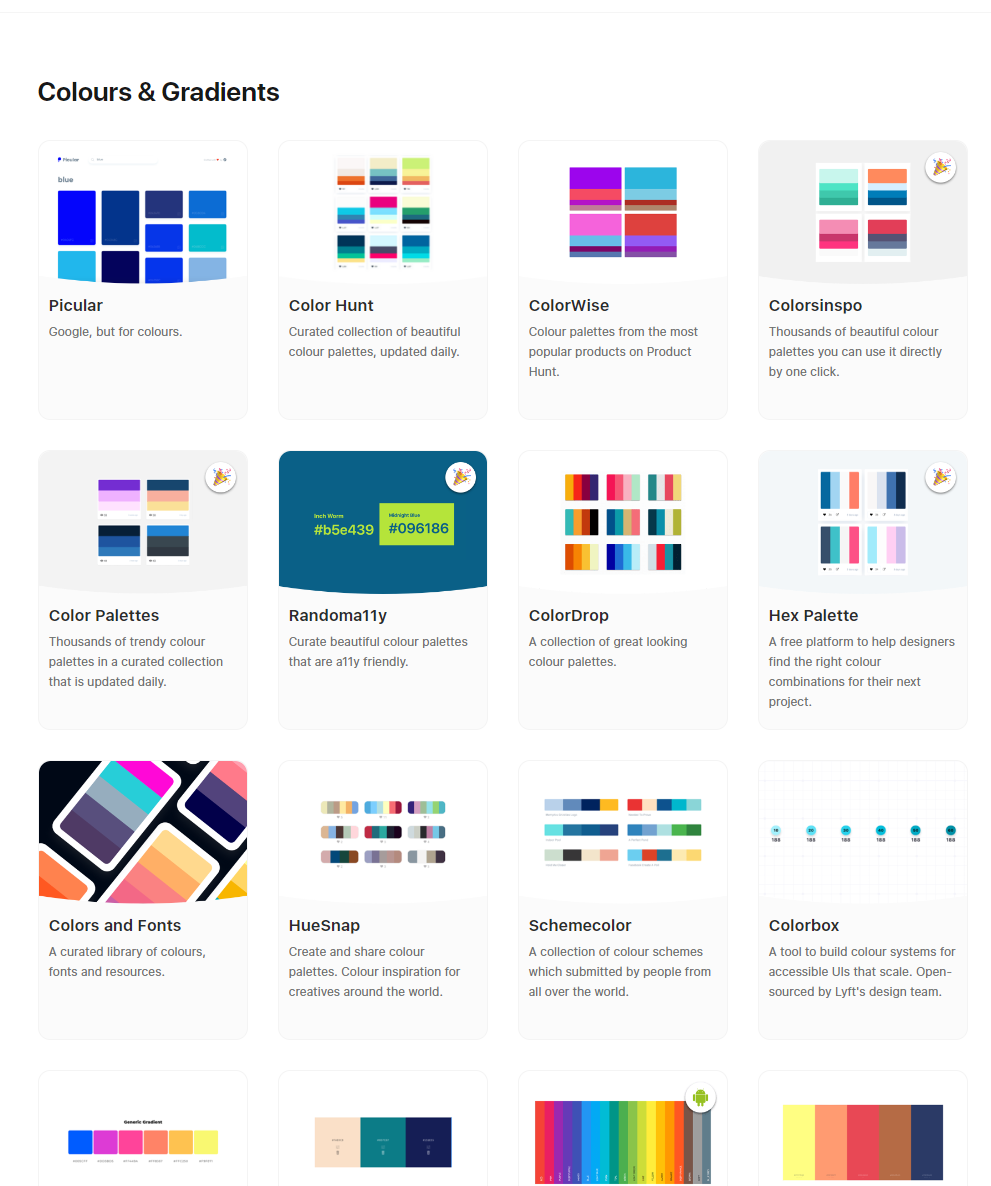
颜色
推荐一个网站,https://www.designnotes.co/#Colours-gradients 帮你选择好看的颜色。

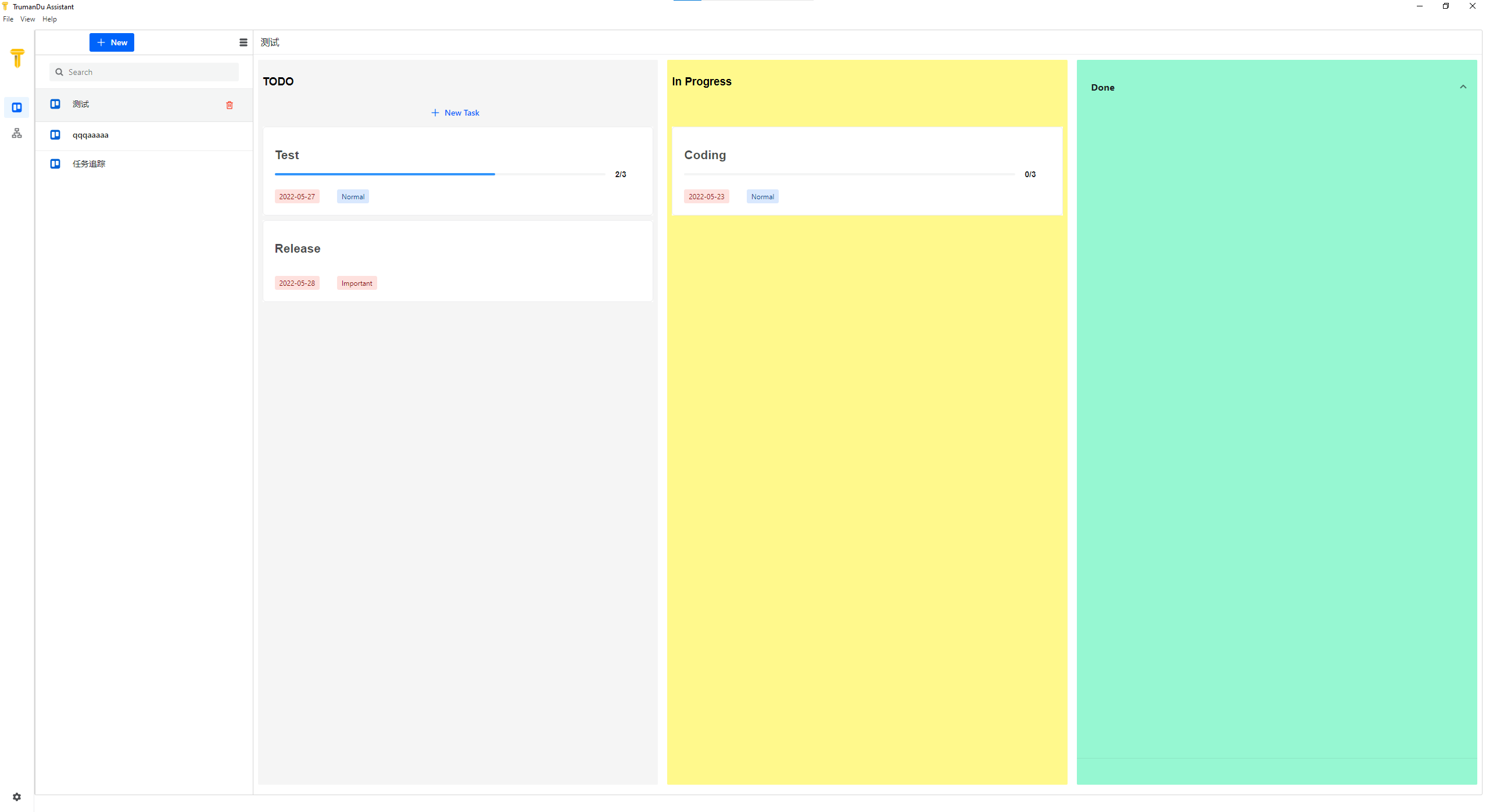
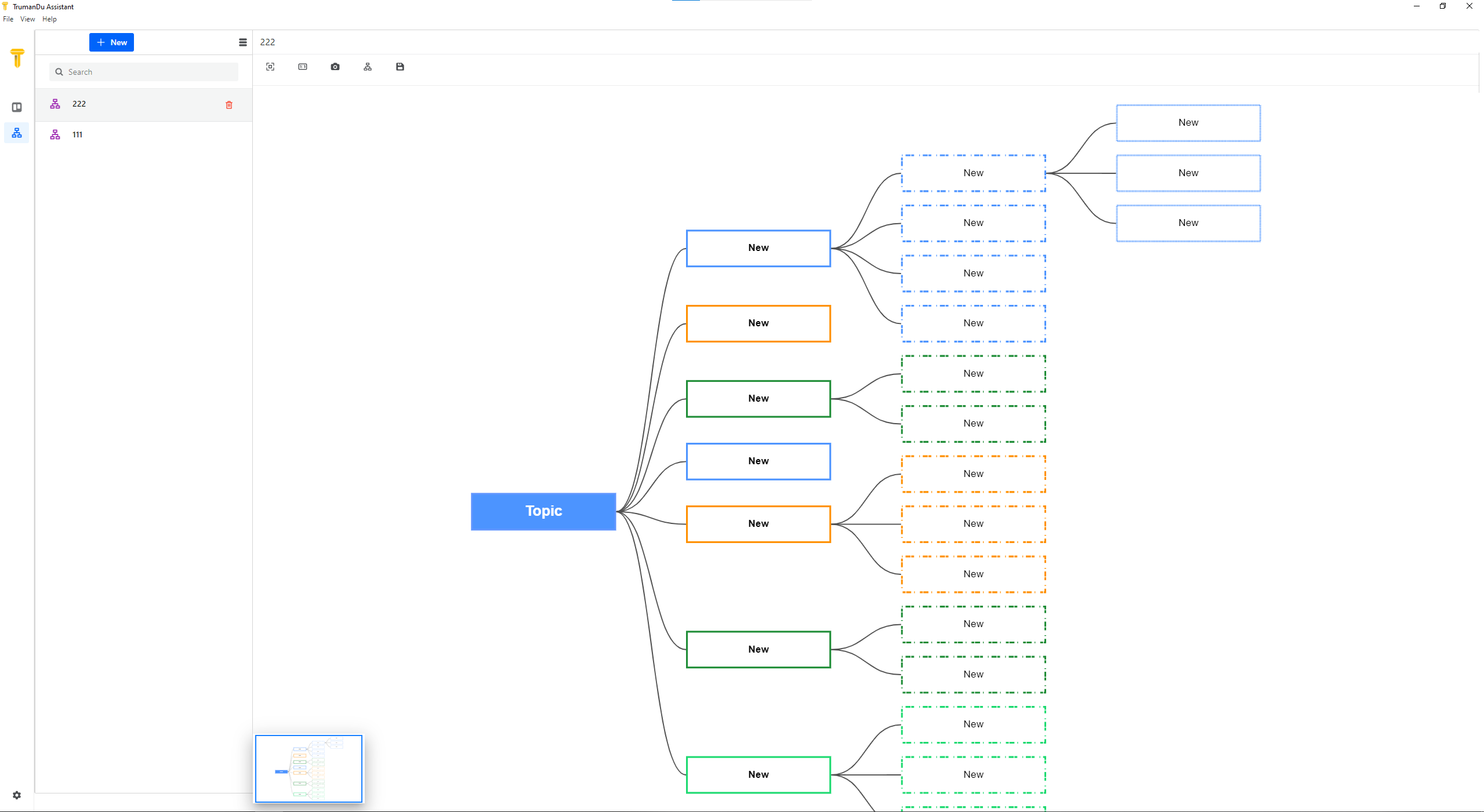
最终产品预览


这个产品是开源的,https://github.com/TrumanDu/TDA,如果你感兴趣的话,一起来玩吧。
要想做一个成功的产品,还要懂得如何运营,这块对我来说是盲区,因为首先它对我来说是自己的个人助手,其次才是推广给需要的人。我也简单写一些自己对于运营的想法。
做运营应该是做好两个方面:
- 宣传推广
- 用户运营
宣传推广主要是让更多的人知道我们的产品,可以在一些知名的平台发一些文章,例如知乎,producthunt,小红书,V2EX,公众号,当然还有更多平台。
用户运营往往是大多数人忽略的地方,客户关系维护,这个职责也是运营人员很重要的工作职责。通过这个能获得用户的真实反馈,维系好产品和用户的关系。
能力有限,就写这些吧,希望分享的的这些对于你有一些启发和帮助。