聊聊最近做了什么
硬件
国补最近进行的如火如荼,趁此时机入手了很多装备,最值得分享的是 MacbookPro 和 4K 27 寸显示器,ROG 魔导士 RX LP 矮光轴机器键盘,再加上自己原本很早买的逻辑 Master 3s 鼠标,生产力大幅提升。

很大一部分时间花在配置机器,安装软件过程中,所以就顺手写了《我的电脑装机软件清单》。
较 windows 生态确实有些变化,总体来说,一个不怎么使用快捷键的人也在尝试使用快捷键,对于我来说这大概是最大的不同,其次是重度使用终端程序解决日常问题。很多软件给了我在 windows 平台从来也不会有的想法和思路。
开源软件
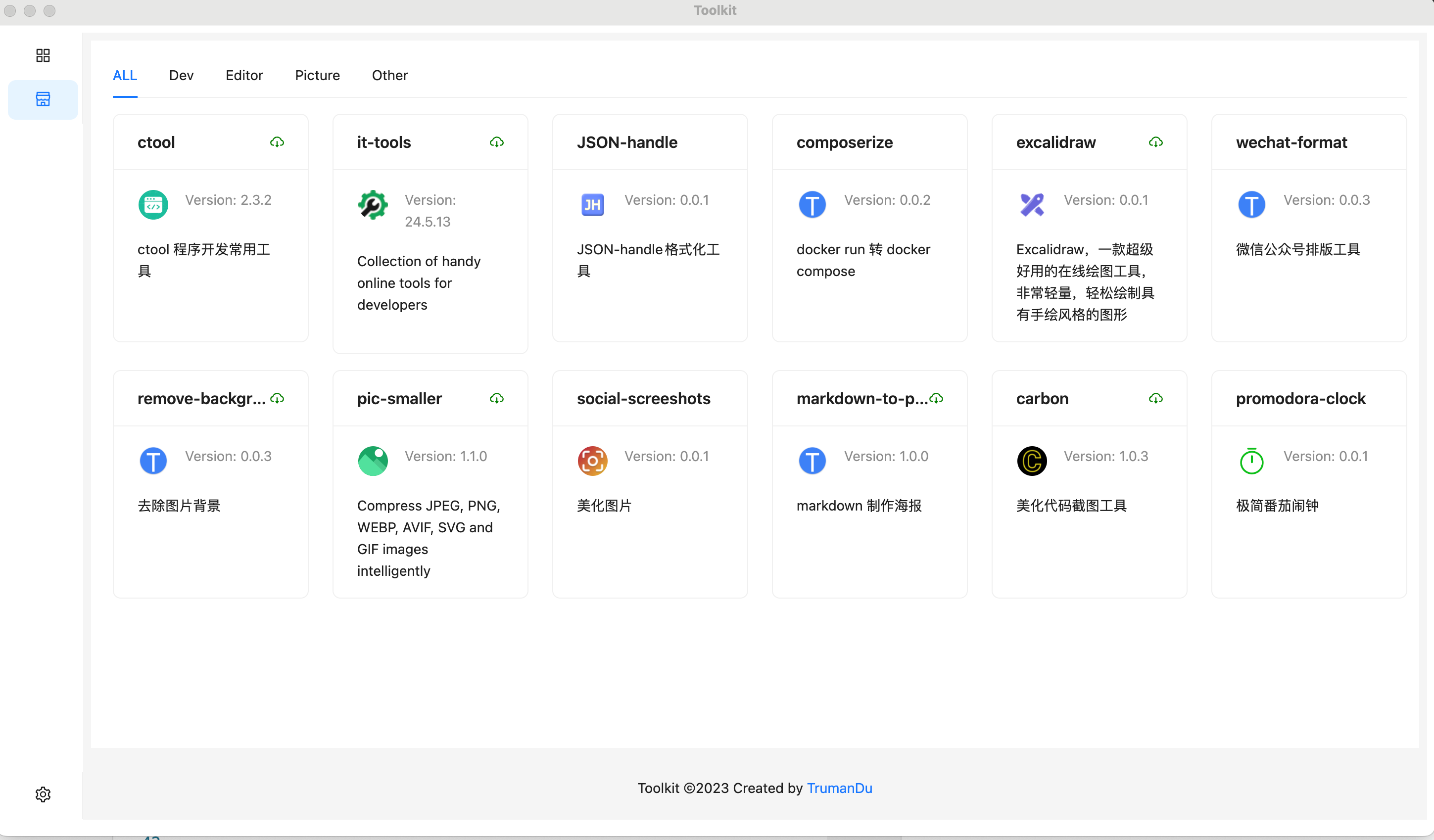
Toolkit
https://github.com/TrumanDu/toolkit
最近升级了软件版本,主要完成以下功能:
- 修改配置和插件目录,避免升级后需要重新安装插件
- 重构代码,修复自动升级 bug
- add plugin session store
- 支持 MacOS
- 升级 electron=31.7.5
- 增加统计链接
- 修改若干 bug
又新增了几个插件,后面会简单介绍一下,更新一下目前支持的插件列表。

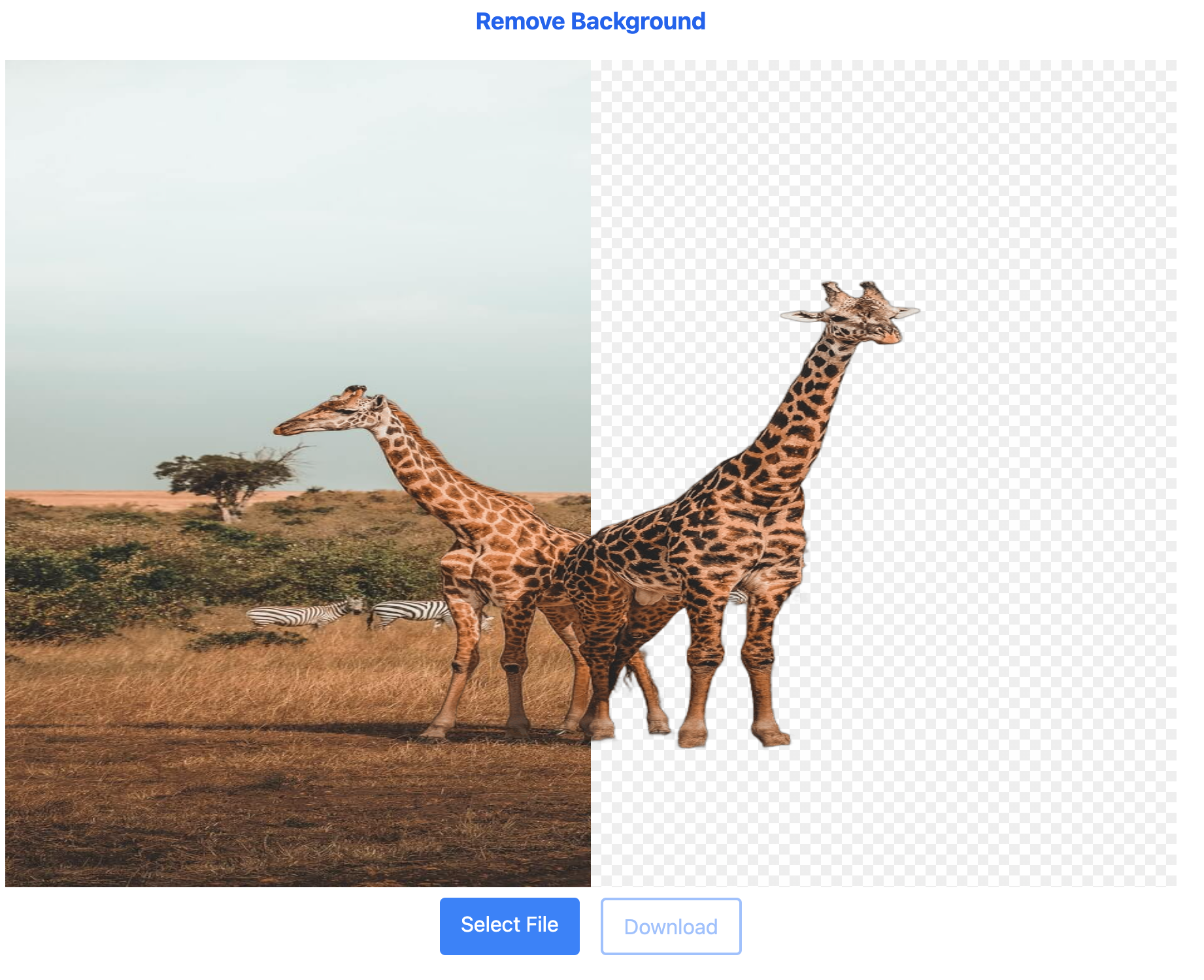
remove-background
用过很多在线去除背景工具,因为是在线,总担心数据隐私问题,直到在网上发现开源的模型briaai/RMBG-2.0,发现效果不错,因此就是想着自己做一下。
总共做了两个版本,第一个版本是纯 js 项目,使用的模型是 WASM binaries 模型,效果不佳。
最近发现 RMBG 已经由 1.4 升级为 2.0 所以就又用 pyhon 重写了一版,效果不错。由于模型文件很大,我就没有上传原始模型,希望尝试的可以自己去下载模型使用。
完整代码:https://github.com/app-toolkit/remove-background
1.docker build
1 | docker build -t trumandu/remove-background . |
2.docker run
1 | docker run --rm -it --net=host trumandu/remove-background |

最终效果不错。
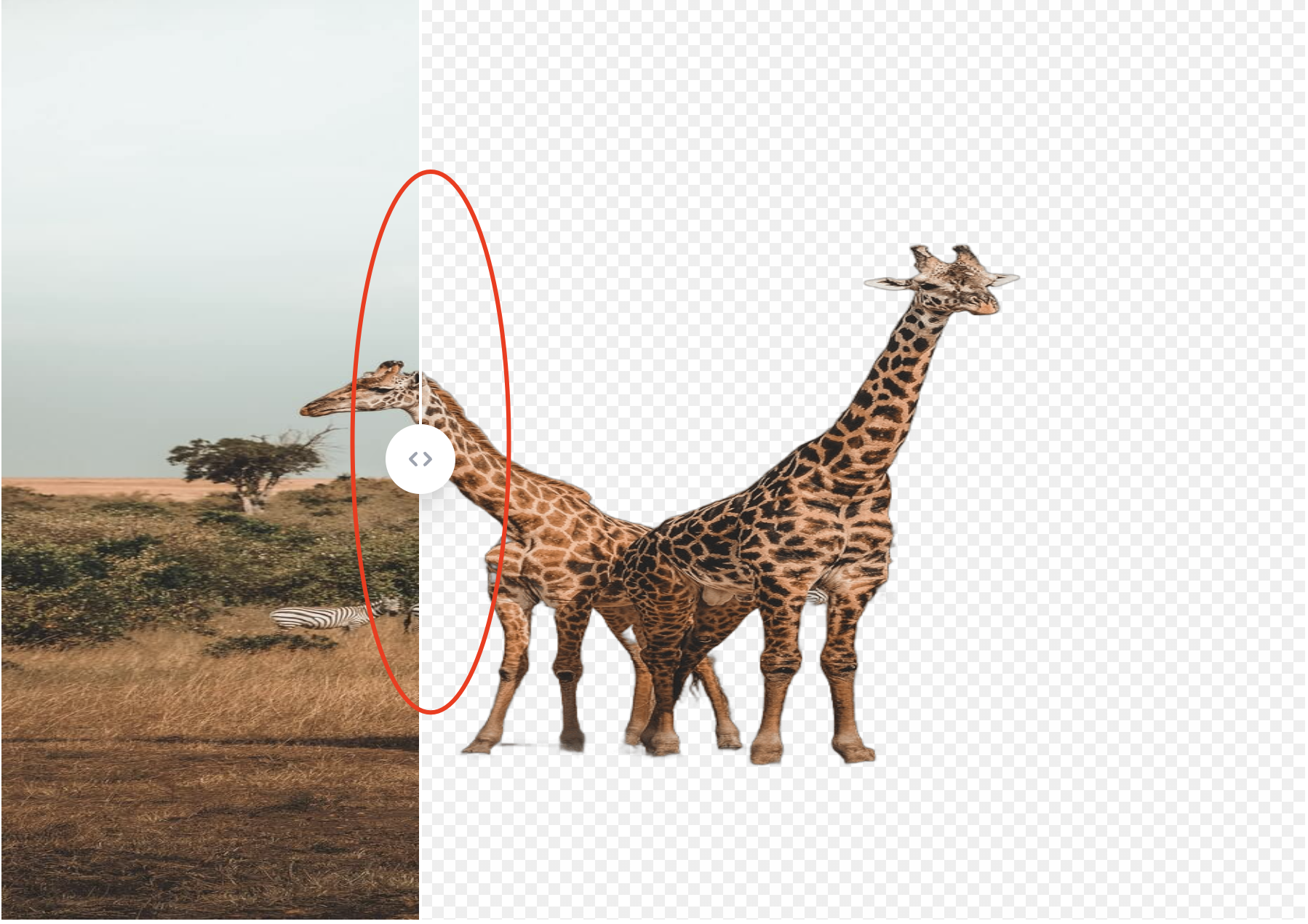
前端图片对比效果使用纯 css 样式实现,通过拖动中间按钮实现两张照片的对比,效果如下:

借助 clip-path 实现图片剪裁
1 | clipPath: `polygon(0 0, ${imageRevealFraq * 100}% 0, ${ |
imageRevealFraq 为 js 获取坐标大小
1 | const slide = (xPosition) => { |
前端代码,代码为 jsx,如果只是想用 css,请自行转换一下。
1 | <img |
最后说一下生成的图片是没有背景的图片,demo 效果中的格子背景色需要 css 单独实现。
格子背景样式
1 | .imgDivBackground { |
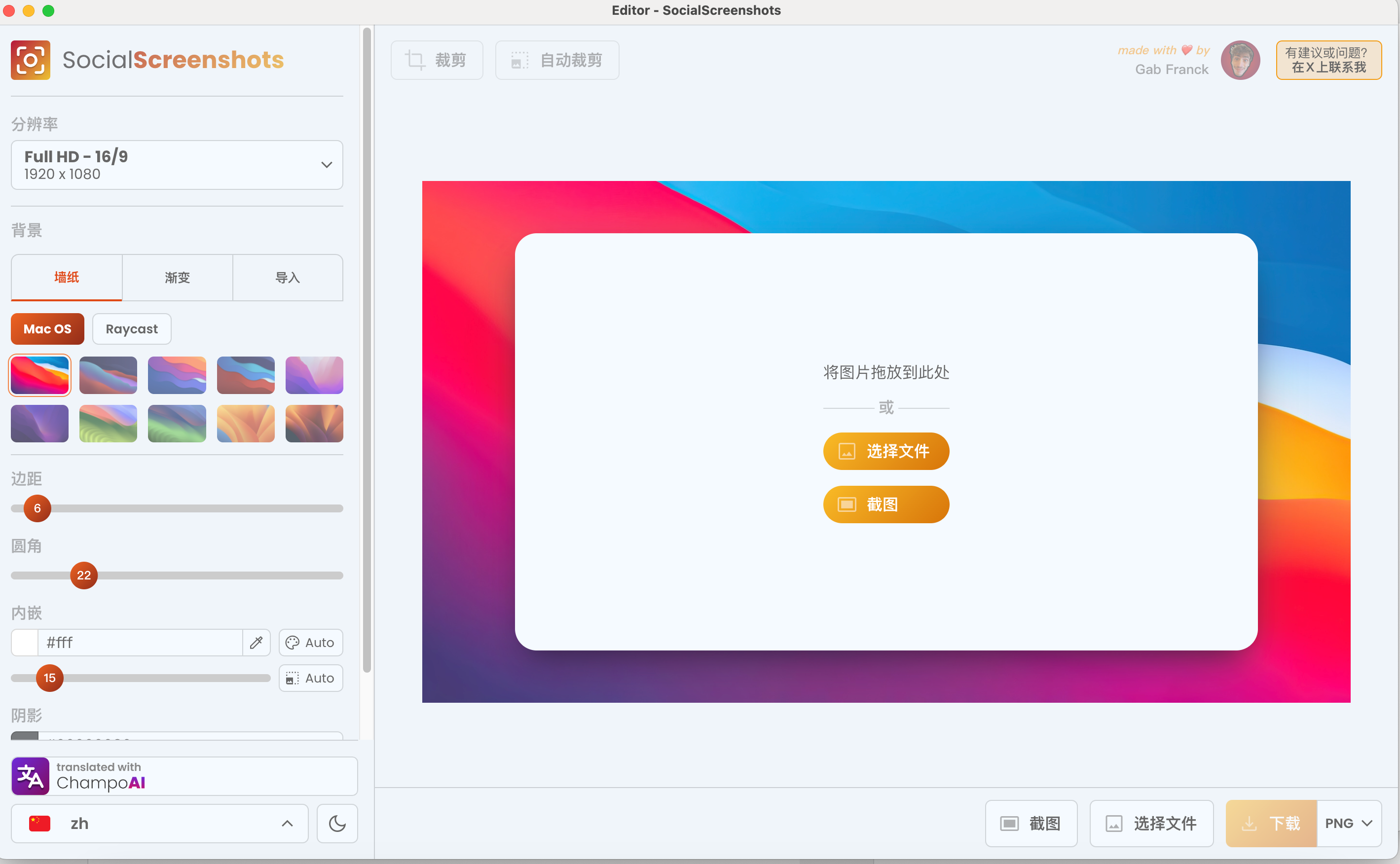
social-screenshots
toolkit 插件,能够实现美化截图,本文的第一张图就是使用该工具实现的。
https://github.com/app-toolkit/social-screenshots

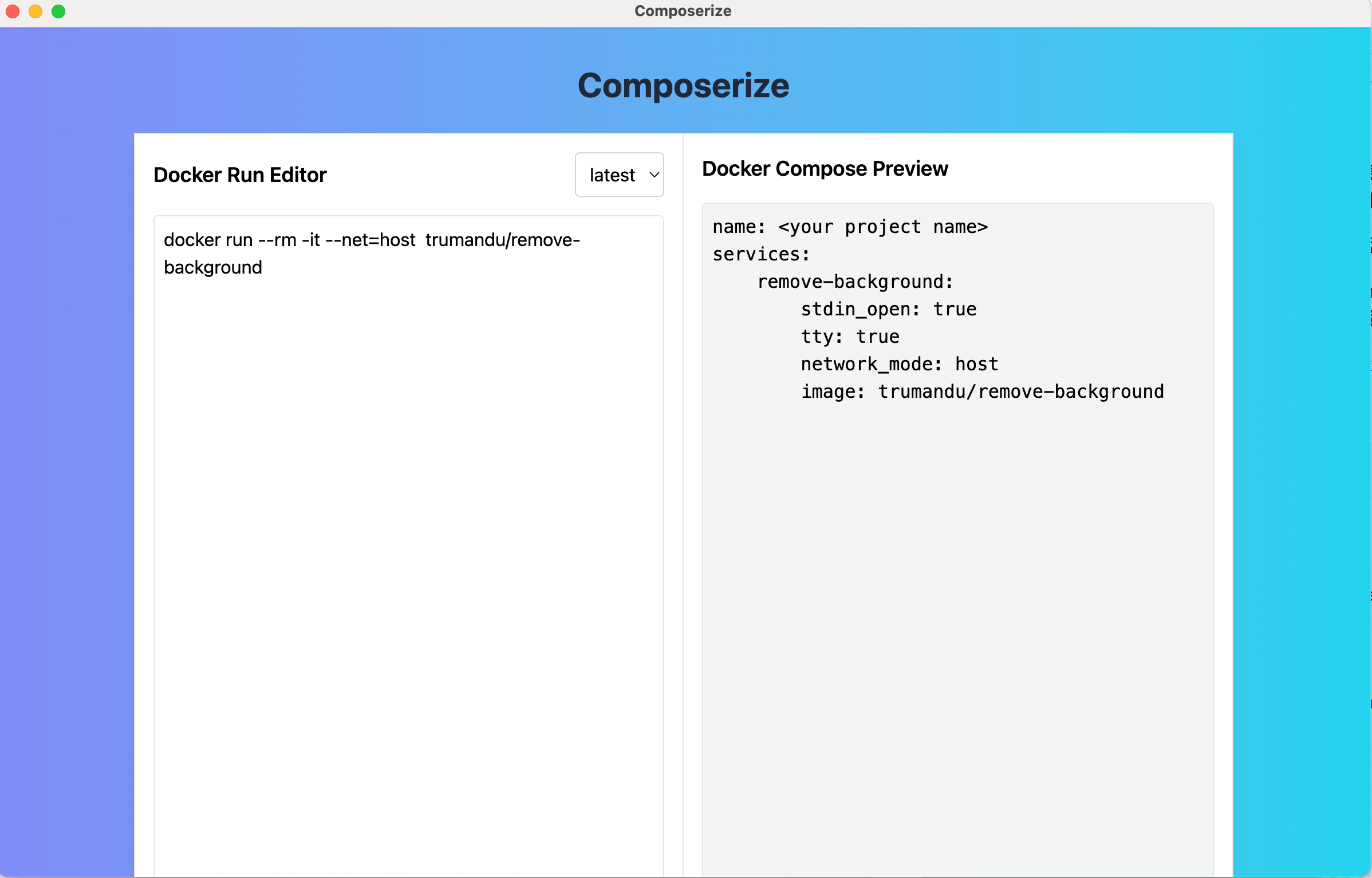
toolkit-composerize
toolkit 插件,能够实现将 docker run 命令转换为 docker compose 命令。
https://github.com/app-toolkit/toolkit-composerize

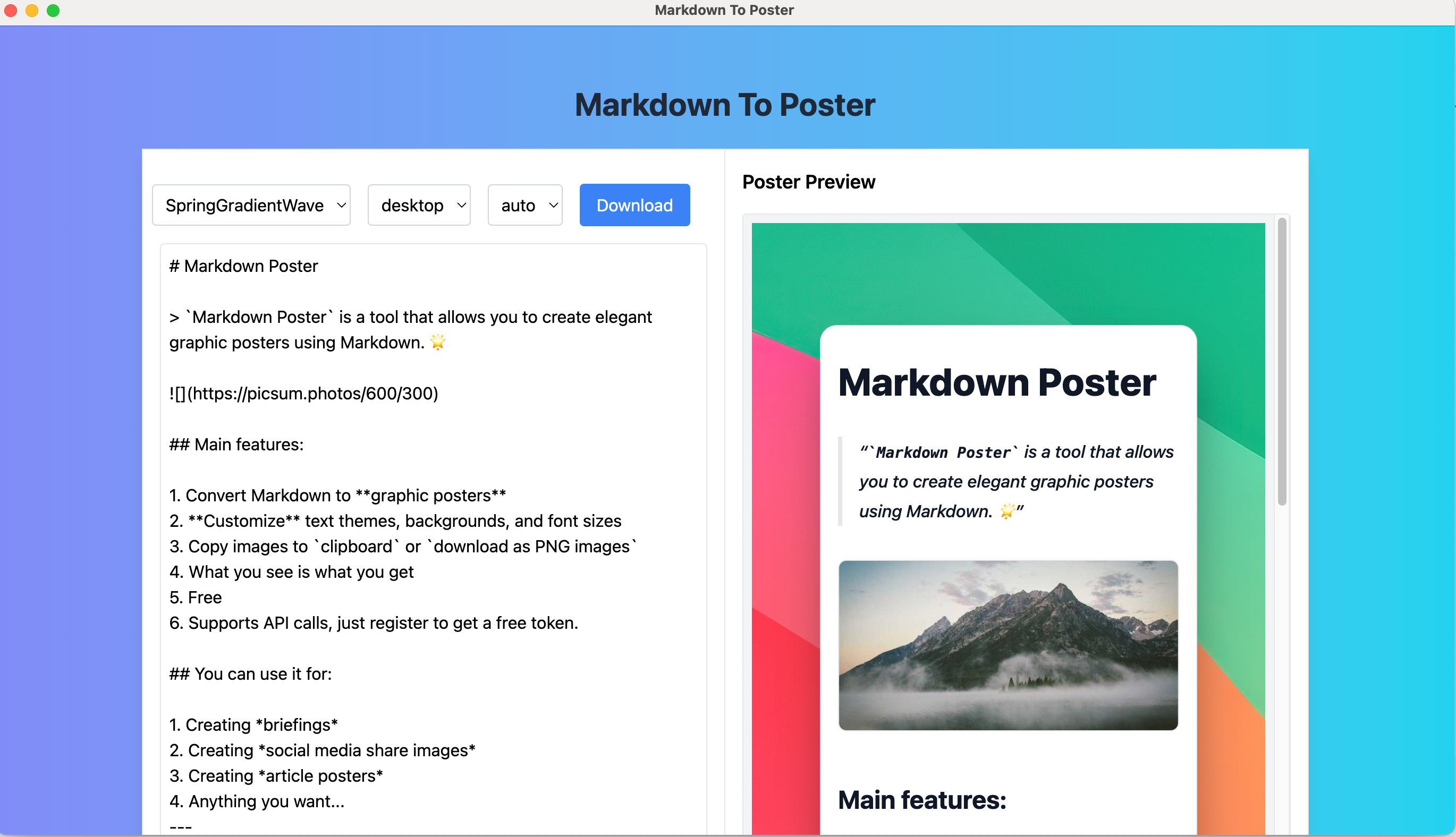
Markdown To Poster
toolkit 插件,能够实现将 说用 markdown 制作分享海报。
https://github.com/app-toolkit/m2p

toolkit-cli
toolkit-cli 命令终端可以快速生成 toolkit 插件项目,目前支持两种 web 和 website。主要是借助模版初始化项目,提高生产效率,避免重复劳动。
https://github.com/app-toolkit/toolkit-cli
1 | ❯ toolkit-cli |
以上就是自己最近写的开源代码,我想总结一下关于 toolkit 项目开发的笔记,暂定一下提纲,有动力就写了,没动力也许就只有一个提纲了。如果你觉得这个写出来对你有帮助,请给我留言。
一个工具软件 Toolkit 的实战笔记
- 技术选型,环境搭建,依赖版本升级
- 实现一个自定义 search 窗口
- 如何实现多窗口
- 托盘和菜单的开发
- 软件主页面开发
- mac 平台下的一些特殊功能开发
- 多平台编译与发包
- 软件如何实现自动更新
- Toolkit 插件化设计和插件仓库体系设计
- 一个插件化模块快速开发终端工具 toolkit-cli 的设计与开发