杜架的技术月刊(202211期)
杜架的技术月刊,主要关注计算机领域,记录本月看到的有价值的信息,主要包含:碎片化思考,阅读笔记分享,开源项目(软件)介绍。内容主题可能有极大的个人喜好偏向,努力做个输出的人,爱我所爱,想我所想,写我所写。

思考
have-do-be vs. be-do-have
两种不同的思维方式,这里用减肥来解释。
第一种思维方式是
1.我想要减肥(do)
2.因为我想要有美好的身材(have)
3.最终我想成为一个健康自信有魅力的人(be)
总结:先做事,做完事之后就会有什么,最终会成为什么
第二种思维方式
1.我要成为一个自信有魅力的人(be)
2.这样一种人会做一些什么事呢(do)
3.做了这些事之后,我会拥有什么呢(have)
总结:先有目标,根据目标倒推出当前要做的事情,做完这些事情之后达成目标就会水到渠成(以终为始)
快速学习
做技术久了,有一个感觉,想要避免 35 岁危机,拥有自己职场的核心竞争力,快速学习绝对是一个秘密武器,但人的能力和精力一定是有限的,如何做到呢?
自己简单梳理一下:
- 保持长期阅读和学习的状态,一切快速学习都是建立在之前的常年累月投资的基础上
- 带着问题去学习,事半功倍
- 做好判断(标准),识别关键(核心)问题,例如:面对一个全新业务场景,如何能够识别 20%的关键业务路径,关键业务痛点
何为知识?
为什么有的时候,会感觉鸡同鸭讲,排除对方理解能力问题,信息差等原因,更大的原因是你讲的思维和听的人的思维不同。
记笔记,写博客算在积累知识吗?在 5 年前我会认为是,但最近越发觉得还不够。再多的信息也不等于知识,
经由我们自己的思维转换并以自己的理解方式吸收的才是自己的知识,
然后再将知识应用结合到日常工作中的才算是个人的能力。
知识是需要整理的,我认为它应该是结构化的。世面上的知识库,书籍,就是个很明显的例子。
适当的对自己的笔记和博客进行整理,我觉得不失为一个好的办法,温故知新,条理化。

笔记
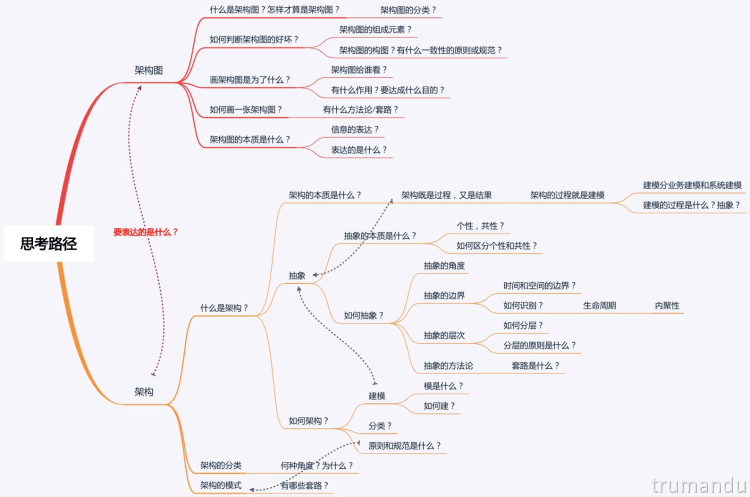
如何画一个好的架构图
画一手好的架构图是码农进阶的开始
架构图 = 架构的表达 = 架构在不同抽象角度和不同抽象层次的表达
最重要的是想清楚面向谁和解决什么诉求,然后思考架构图到底从哪个角度、哪个层次去抽象

技术人的核心价值
研发效能的思考总结
- T 外包公司:最核心的竞争力不是技术,而是快速响应、资源调配整合、项目成本控制等方面。
- 企业信息化公司:研发的核心价值有三个层次:第一层是运用技术更好的去支撑业务;第二层是用技术推动业务,用自身业务经验(服务很多客户)帮助客户;第三层是去用经验积累去影响行业。
- 解决特定场景和问题的产品公司:核心价值就在于技术,专注与做技术深度。
那我们的核心价值是什么?
(1)高效支撑业务:一个是支撑,一个是高效
- 支撑:对我们的要求就是:阶段性与业务目标,落地产品对齐。
- 高效:研发效能的思考落地。用数据说明我们的价值。
(2)用技术影响行业:这个需要持续的积累和思考。
(3)建技术壁垒和技术基建,确保系统稳定,业务健康和持久发展。
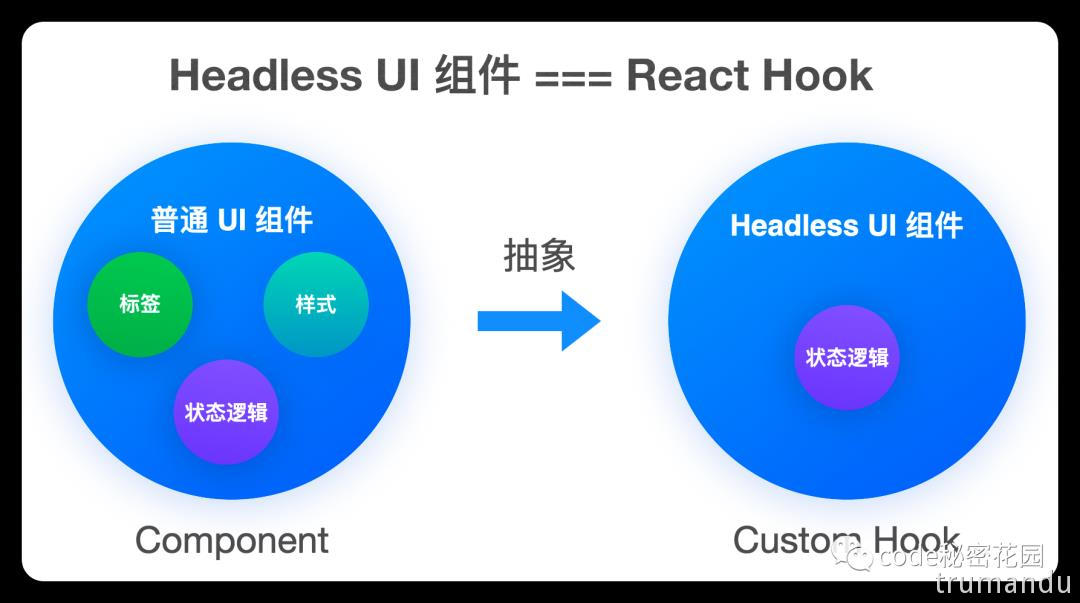
Headless UI
全新的 React 组件设计理念 Headless UI
Headless UI 「一套基于 React Hooks 的组件开发设计理念,强调只负责组件的状态及交互逻辑,而不管标签和样式。」
其本质思想其实就是关注点分离:将组件的“状态及交互逻辑”和“UI 展示层”实现解耦。

「Headless」 「UI」 「是一个组件库设计的新思路,也是未来组件库必然的趋势」
总结:Headless 「UI」 是未来 React 组件库底层的最佳实践。
Side Project 指南
Side Project 指南
工作之余,很多程序员喜欢用代码建造一些小工具。有时候是为了解决一些自己或者朋友遇到的小问题,有时候是为了好玩儿。我们这行,通常称之为 Side Project。 不过可不能小看这些小工具。许多伟大的产品诞生于程序员的 Side Project。比如 GitHub, Unsplash, Instagram, 等等等等…
每次开启一个项目,虽然是 Side Project, 但内心其实隐隐也在期待着,这个 Side Project 或许可以帮到除自己以外的人?或许可能,这个产品价值足够高,甚至带来经济回报?然而现实是,99% 的 Side Project 都永远停留在自娱自乐的情况。经历三个阶段:从 热情满满 到 无人问津 最后 弃坑。
如何提升 Side Project 的存活概率?每次开启一个新项目,都应该问自己下面四个问题:
如何判断一个点子的好坏?
如何快速把 Side Project 做出来?
如何让更多人知道这个 Side Project?
如何把 Side Project 变成能为自己带来收入的产品?
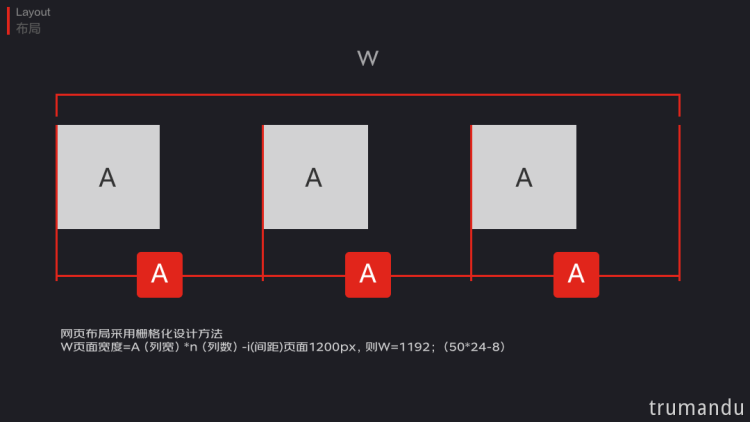
前端设计规范
京东云官网视觉升级
响应式布局
1680px 以上:版心内容区域 1576px,显示 PC 头尾;
1440px1680px:版心内容区域 1384px,显示 PC 头尾;1440px:版心内容区域 1192px,显示 PC 头尾;
1280px
768px~1280px:版心容区域 1192px,会出现滚动条,显示 PC 头尾
768px(包括 768px)以下:宽度为 100%,为 M 端效果,显示 H5 头尾
设计方法

推荐文章
- 网易经验规整:ClickHouse 开发与使用规范大全
- Java 容器化指北
- Side Project 指南
- 网络服务程序为什么在 bind 之后还需要 listen 一下,是否多此一举?
- 5 个编写技巧,有效提高单元测试实践
- 一文详解|从 JDK8 飞升到 JDK17,再到未来的 JDK21 > java 社区八年努力的结果,值得一读
- Ant Design 5.0 发布!来看看跟 4.0 有什么差别
- 我们是否对现代前端开发框架过于崇拜了?
开源项目(软件)
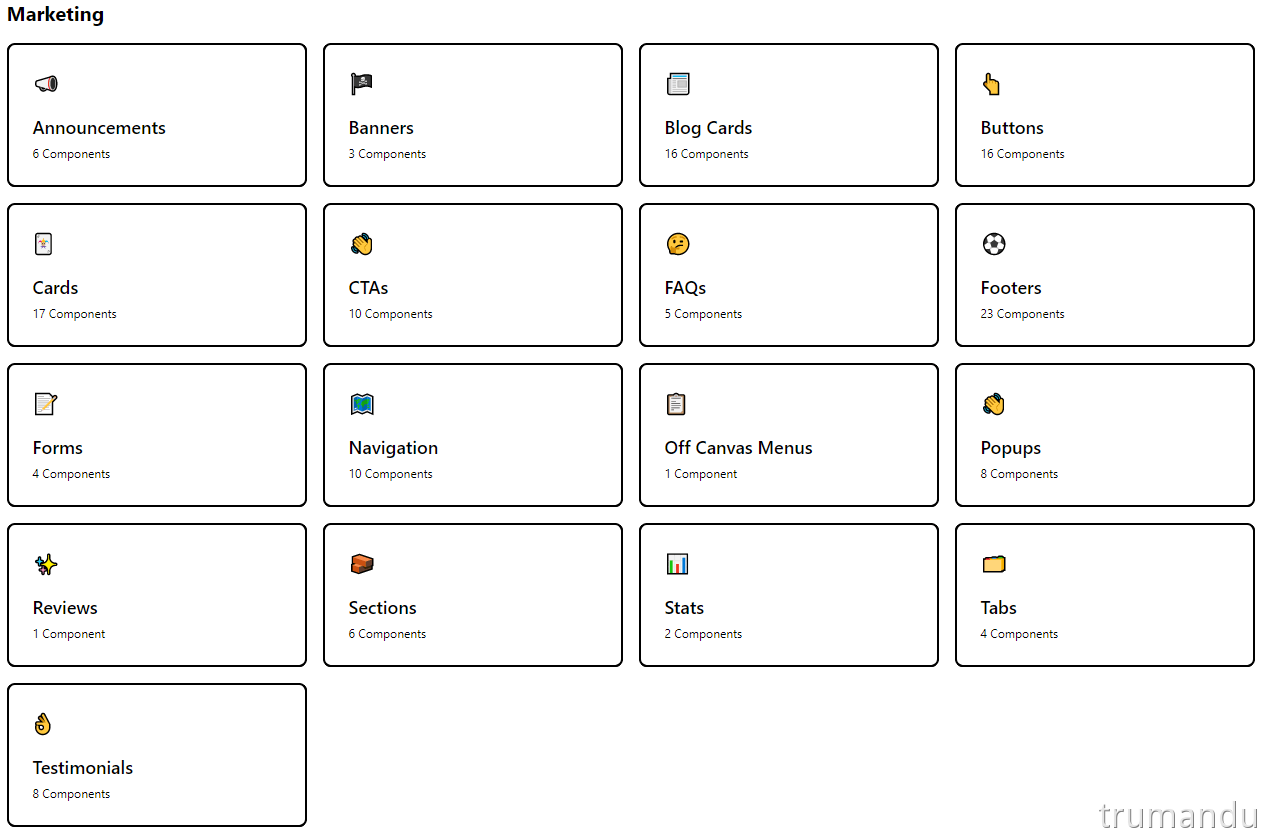
HyperUI
https://github.com/markmead/hyperui
HyperUI 是一个大型的免费的 Tailwind CSS 组件集合,包含了营销,电子商务和应用程序 UI 等场景组件。
我个人觉得会是一个学习 Tailwind 较好的库,未来有时间的话,用 Tailwind 重构一下我自己的网站。

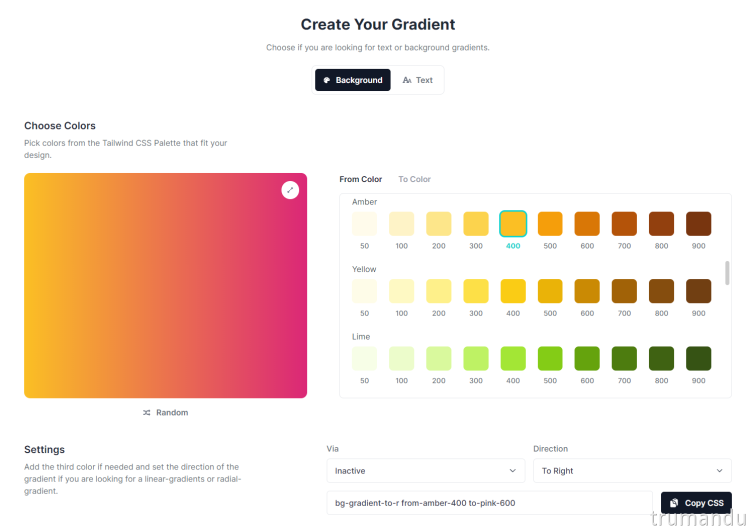
Tailwind Components Gradient Generator
https://github.com/tailwindcomponents/gradient-generator
Tailwind 渐变色生产工具

kbar
kbar 是一个支持快捷键command + k 快速响应的 react 组件

aviatorscript
https://github.com/killme2008/aviatorscript
AviatorScript 是一门高性能、轻量级寄宿于 JVM 之上的脚本语言。相较于 groovy/kotlin 更轻量级,更保守的 api 开放能力,依赖包仅 450kb。
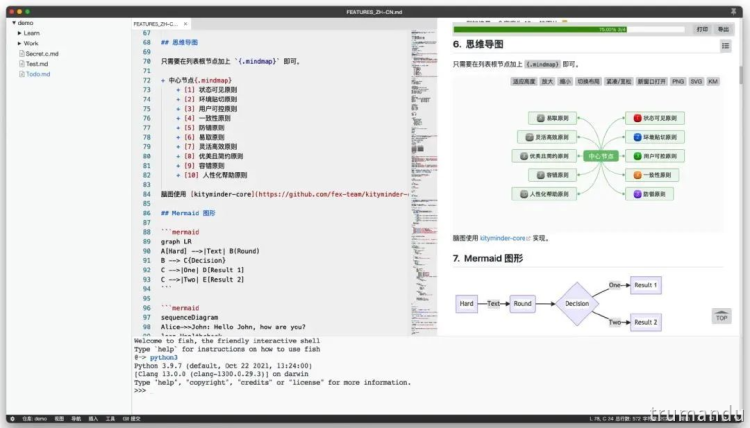
Yank Note
开源的面向程序员的本地 Markdown 笔记工具。一款适合程序员的笔记工具,拥有和其它工具不一样的体验
- 技术笔记:可直接在文档中运行代码块(默认支持 JS 代码,其它语言需配置)
- 制作辅助工具:可在文档中嵌入 HTML 组件来制作辅助工具
- 画图和图表:支持嵌入多种图形、思维导图、Plantunl、Drawio、Mermaid 、ECharts
- 工作日报:支持任务代办列表,使用 “宏替换” 功能可以方便地生成日报周报

说明
月刊相关信息:
- Github 地址:github.com/TrumanDu/workspace,觉得不错麻烦给我一个Star,谢谢 ❤️
- 浏览地址:TrumanDu’s 技术月刊
🙌 如果你阅读到这里,相信我们一定是同道中人,有任何想法,欢迎私聊我,微信号:trumandu007。
⚡️ 如果你也是在西安地区从事 IT 相关工作,欢迎私信加入我建的 『西安 IT 技术圈』微信群,我们是一个什么样的群体? 为什么要做『西安 IT 技术圈』。
👬🏻 朋友,都看到这了,确定不关注一下么 👇