Side Project项目之toolkit
Side Project 项目之 toolkit
最近生了一场病,持续了一个多月,身体渐渐恢复,多次想提笔写点什么,许久没有动笔,不知从何开始。偶然间看到去年写的两篇《关于 Side Project 的思考和想法》和《从 0 到 1 做产品,独立开发者初探之路》文章挺受人欢迎的,索性就动笔写一下最近在病中写完的一个小的个人软件Toolkit,专为程序员设计的极简、插件化的工具集!。
缘由
之前看到过两款软件:utools 和 rubick,研究了一下,发现他们都是 electron 写的,比较好奇怎么实现插件化,索性就给自己写个,将自己常用的工具插件化,定位为程序员的插件化工具集。
相似竞品
产品设计
界面设计
正常页面面板点击后打开各类工具,通过搜索框快速搜索出想要的工具
搜索模式
快捷键Control+Alt+A,可以快速调出搜索框,搜索支持模糊查找。
输入:all可以查询所有的已安装插件, 支持 Tab 快速选择。
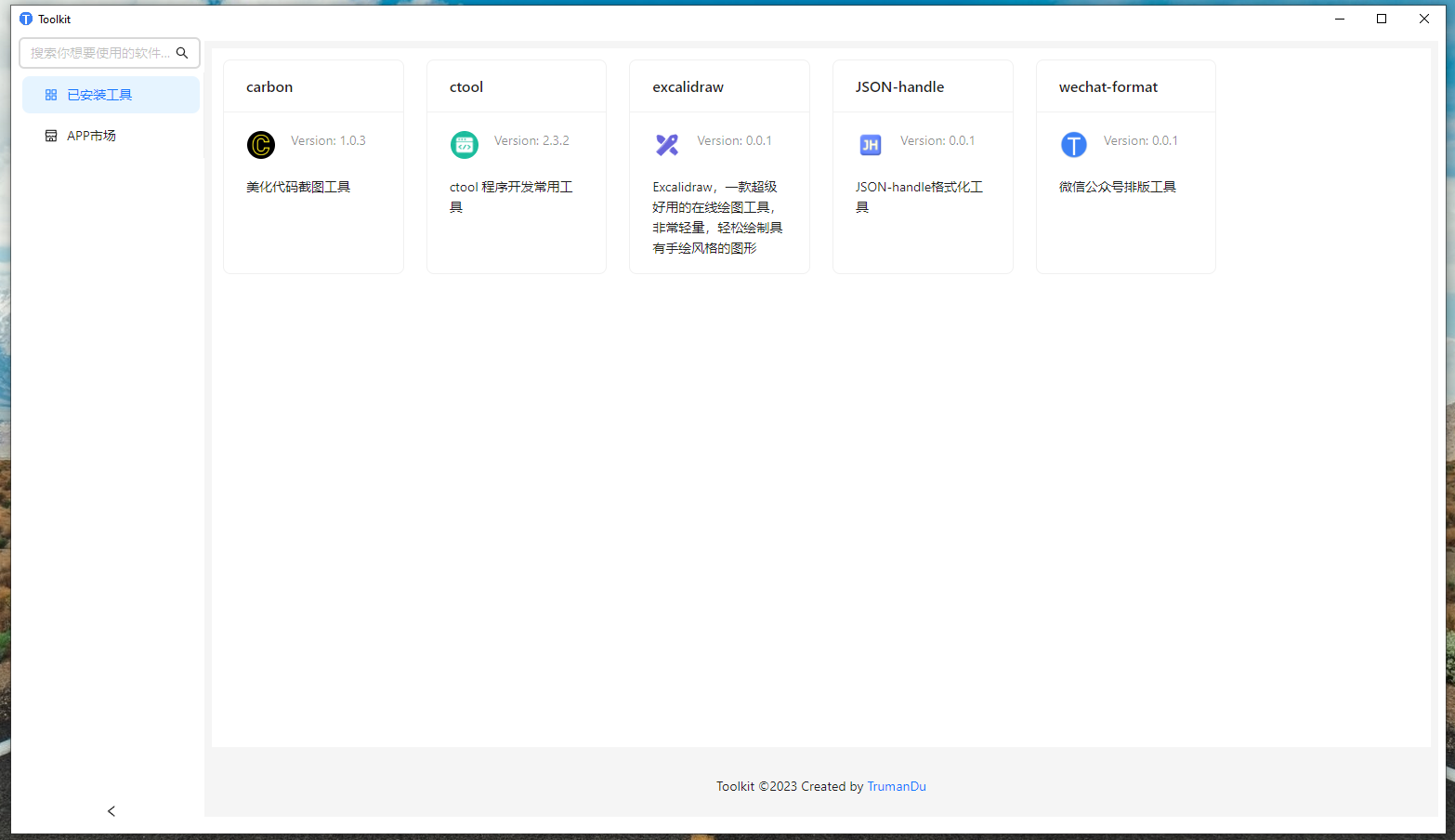
软件主界面
点击托盘可以显示和隐藏该界面。
快捷键Control+Alt+O可以呼出主界面,
在主界面内可以查看已经安装的插件,点击插件即可使用,用完即走。在该页面可以对插件卸载,鼠标滑动到图片即可看到删除按钮。
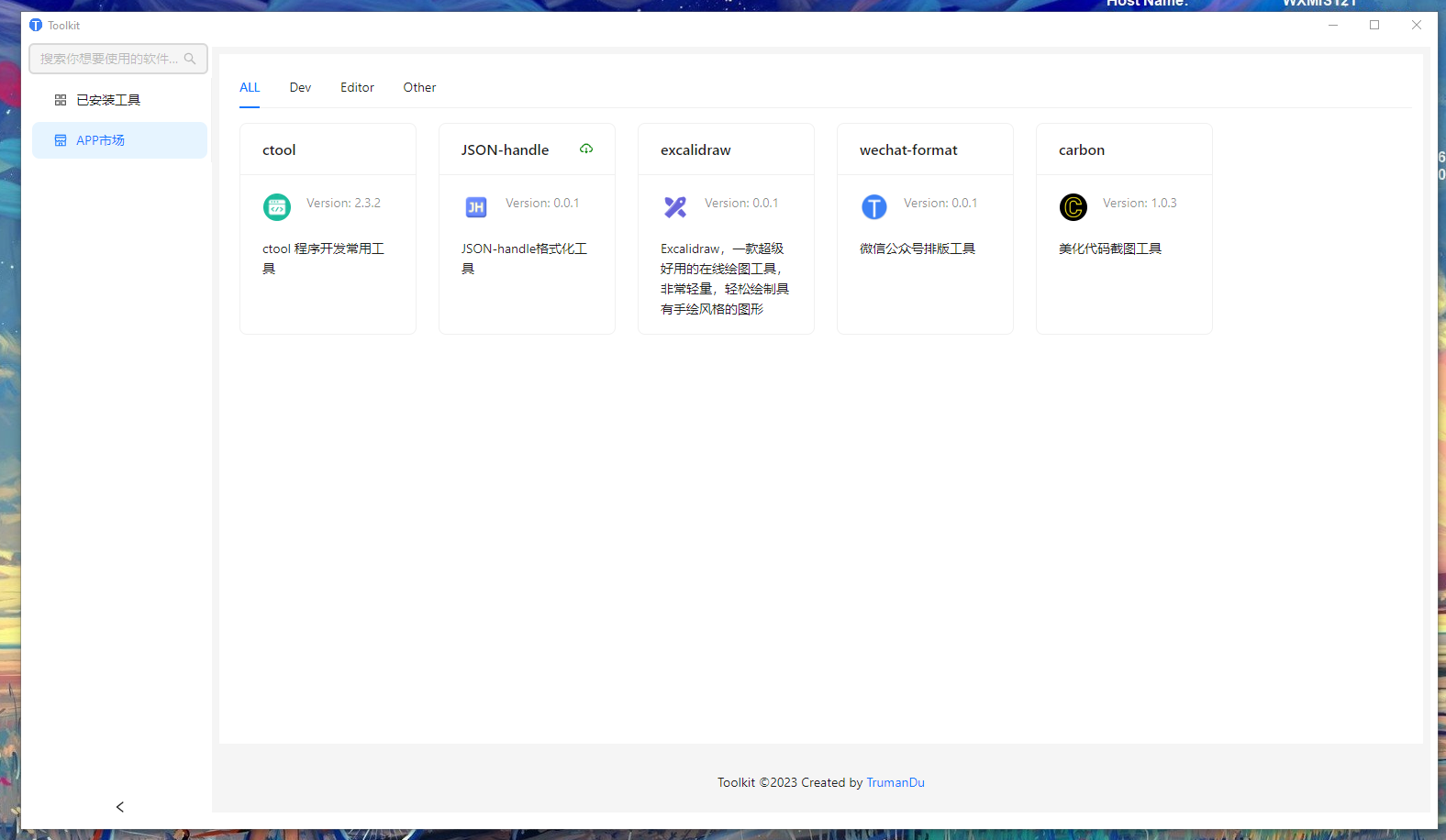
App 市场
在该界面可以查看已经发布的插件,可以安装与升级相应的插件。
能够看到下载图标的按钮,即代表可以安装或升级,操作失败,可以重试。
产品特性
- 插件本地安装,打开急速响应,快到无法想象!
- 插件化设计,便于集成更多趁手软件,秉承小程序思想,用完即走,注意力专注。
- 软件及所有插件代码通通免费开源,用的不爽,随便修改,鼓励自己构建自己的工具集,一切为了你的专有设计。
- 基于 npm 的插件 Store 体系,安装插件迅速,卸载插件无痕。真正的用完即走!
- 所有数据都存储在本机,不获取任何用户数据,代码开源,用着安全放心!
- 整个软件代码精简,插件化设计轻量化思想,用心做好程序员的好产品!
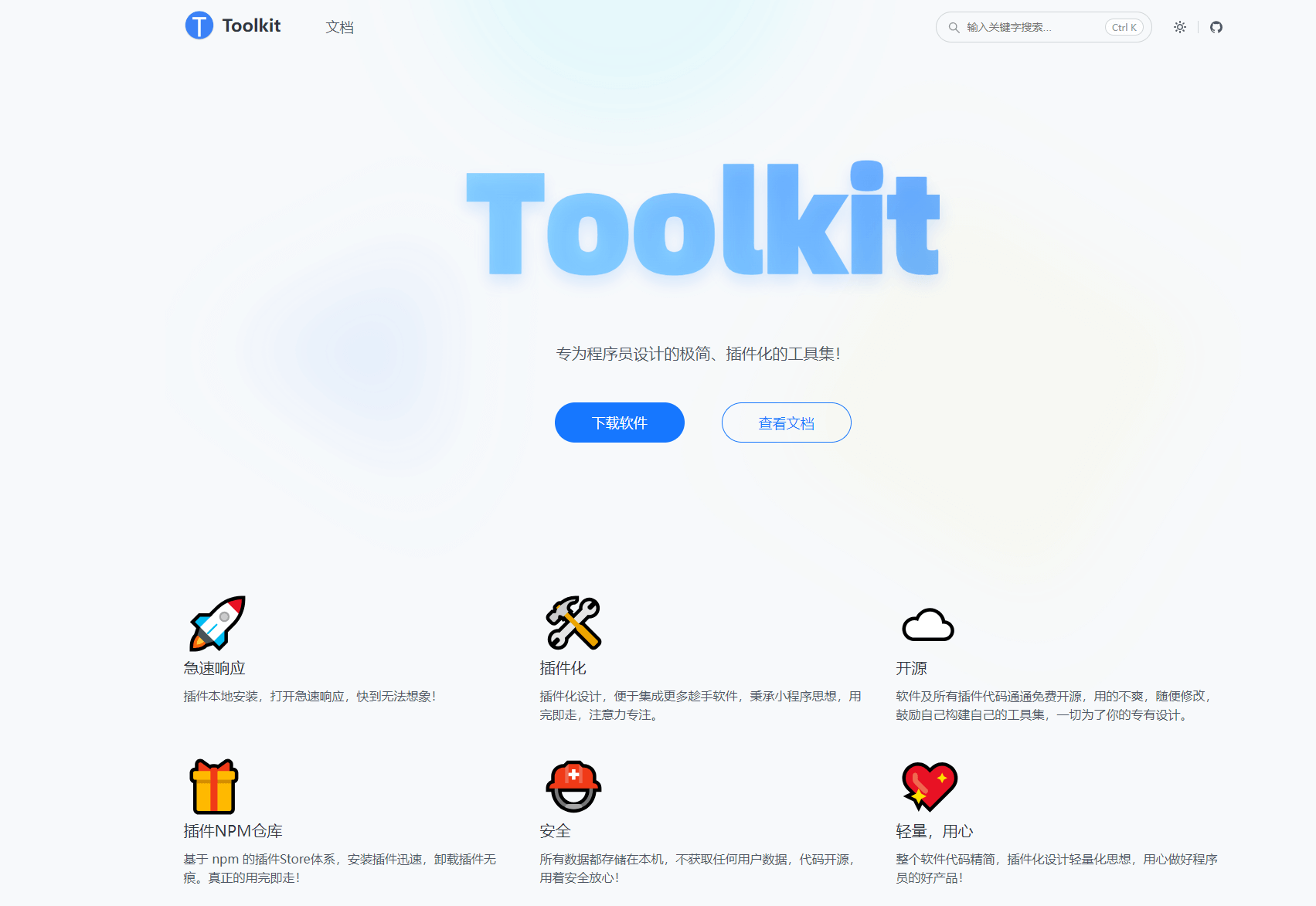
软件官网
虽然是一个 MVP 产品,只实现了能满足我自己的一些核心功能,但是我还是给它搭建了一个官网。

现在的前端技术发展日新月异,以内容为优先的 SSG 建站开源方案很多,选了一个非主流的,但是自己相对熟悉的方案dumi,耗时一天就搭起目前的站点。
关于这类建站方案多说一句,有如下主流方案:
- https://github.com/vuejs/vitepress
- https://github.com/facebook/docusaurus
- https://github.com/withastro/astro
- https://github.com/docsifyjs/docsify
都支持 markdown 渲染文档,以及网站个性化设计扩展。
寻找志同道合的朋友
目前只是完成了 0.0.1 版本,还有点粗糙,如果你对实现一款属于自己的软件产品感兴趣,可以私信我,我们一起将这个软件做的更好。
toolkit 软件和所有的插件都是开源的,我相信一群人才能走的更远!
一起做点有意思的事吧!
https://github.com/TrumanDu/toolkit
https://github.com/app-toolkit
🙌 如果你阅读到这里,相信我们一定是同道中人,有任何想法,欢迎私聊我,微信号:trumandu007。
⚡️ 如果你也是在西安地区从事 IT 相关工作,欢迎私信加入我建的 『西安 IT 技术圈』微信群,我们是一个什么样的群体? 为什么要做『西安 IT 技术圈』。
👬🏻 朋友,都看到这了,确定不关注一下么 👇