企业级中后台 - 前端设计价值观
将页面设计好看,大概是所有程序员的朴素追求,命令行不在谈论范围。企业级中后台界面设计是一个很常见的场景,但是往往很多公司或者项目组,没有专业的前端和产品经理,因此就很有必要了解一下前端设计价值观(原则)。
通常来说设计价值观是用来评判是否好看,给设计提供标准,设计原则是用来践行好的设计价值观的,这里暂且将两者混合而谈。
声明作者能力有限,非前端设计/开发者,本文仅是将业界经验和自己的工作总结,欢迎找我交流补正!
这是一篇写给中后台开发者看的前端设计价值观。
资源
在开始之前推荐大家看业界优秀的文档,强烈安利!本文也只是自己根据这些的总结罢了。
不同企业定义的设计价值观不同,但总的来说脱离不了:清晰、高效、统一、美观、简单、可靠 ,当我们在写一个用户界面,可以用这几个原则来做衡量和取舍。
色彩
中后台设计中,色彩的使用建议是克制的,更多的是基于信息的传递、操作引导和交互反馈的目的。
通常包含主题色、功能色、中性色3部分。
数据可视化需要单独的颜色场景,本文不做介绍,需要了解的话推荐参考AntV色板。
主题色
也可以称之为品牌色,主题色是产品中最核心、最高频使用的颜色,决定了产品整体的基调和风格。
应用场景包括:强调信息、引导操作,关键行动点,操作状态、重要信息高亮,图形化等场景。
大家有没有想过,科技的颜色?
不同品牌的色彩体系里,科技公司都比较倾向于蓝色色系,例如TDesign,Ant Design Pro, Fusion ,Fish Design等,我比较倾向于喜欢 Tencent Blue
1 | rgba(0, 82, 217, 1) |
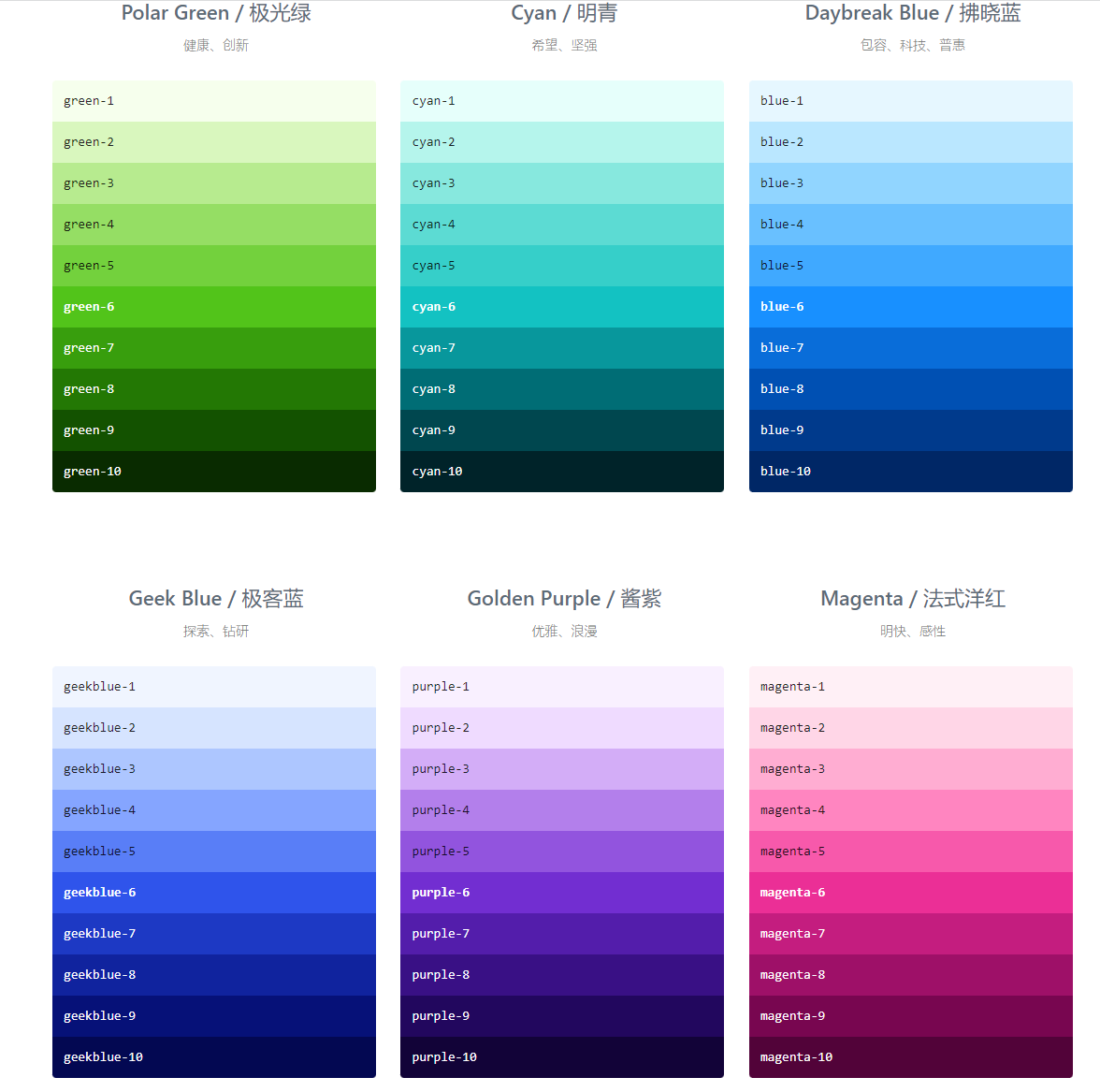
如果需要选择自己的色彩,建议使用Ant Design 的基础色板,完全可以满足中后台设计中对于颜色的需求。

建议选择色板从浅至深的第六个颜色作为主色
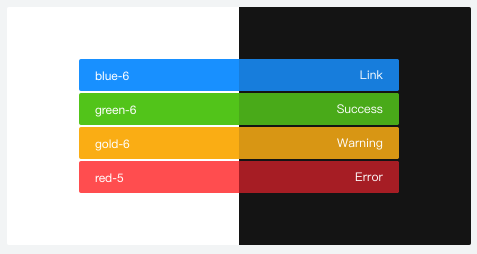
功能色
功能色是指用于特定场景、表达特殊语义的颜色,例如成功、失败、警告、链接等状态。

中性色
中性色包含了黑、白、灰。主要用于文本、背景和边框颜色,用来表现层次结构。

字体
字体方面通常需要从字体、字阶、行高、字重、字色,这几个维度去考虑。
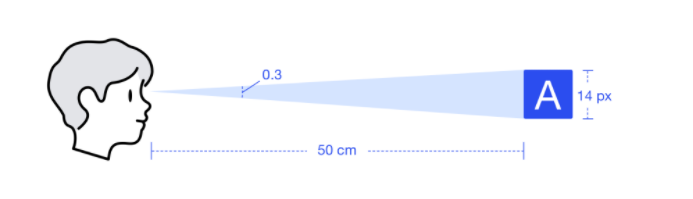
Ant Design 推荐为主字体14,多数显示器上效果最佳

中文字体
1 | -apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Hiragino Sans GB,Microsoft YaHei UI,Microsoft YaHei,Source Han Sans CN,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol |
其他文字
1 | -apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Ubuntu,Helvetica Neue,Helvetica,Arial,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol |
关于字阶确定,推荐查看 TDesign 字阶文档
字阶与行高

这个设计推荐中TDesign 和Ant Design惊人的一致。
推荐公式 : n=8.
1 | 行高 = 字号 + n |
当你不知道选择的字阶的时候,推荐参考业界现成规范,例如网易云商的规范:
| 页面标题 | 网易七鱼 | 20px |
|---|---|---|
| 大标题 | 网易七鱼 | 18px |
| 列表标题 | 网易七鱼 | 16px |
| 正文 | 网易七鱼 | 14px |
| 正文/小标题/辅助文字 | 网易七鱼 | 12px |
字重
字重是重要排版的变量,可以增强层次结构和重要内容区分。
推荐两种:font-weight: 400 和 font-weight: 600
字重 400 等于 Windows 和 macOS 系统下的 Regular 显示效果,字重 600 等于 Windows 系统下的 Bold 显示效果和 macOS 系统下的 Semibold 显示效果。
字色

动效(Motion)
动效的运动模式一般分为微观和宏观两种。
微观:组件或元素本身微小交互,一般是 icon 或组件内部的动效,如警告、点赞、删除等 icon 动效,或是 Checkbox 勾选、按钮点击状态、输入框抖动等组件动效,他们都是通过运动加强含义的表达。
宏观:组件层面及以上的运动。宏观运动归类为三大运动模式:「轴运动、容器转换、淡入淡出」
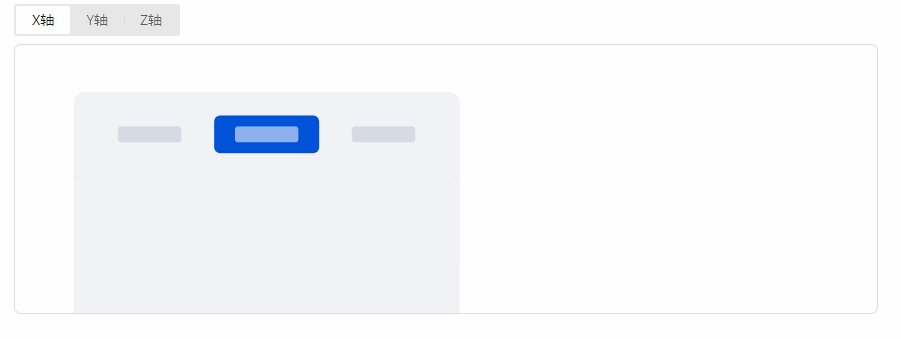
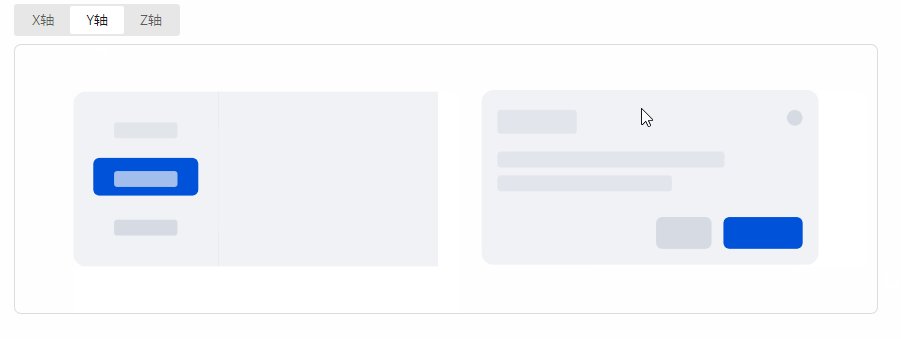
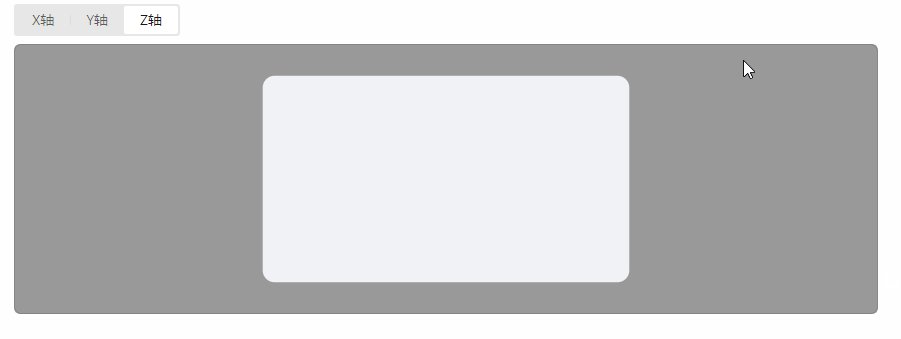
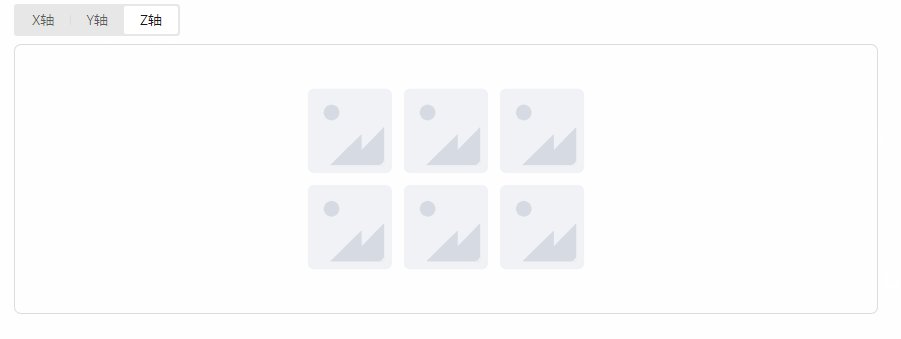
轴运动

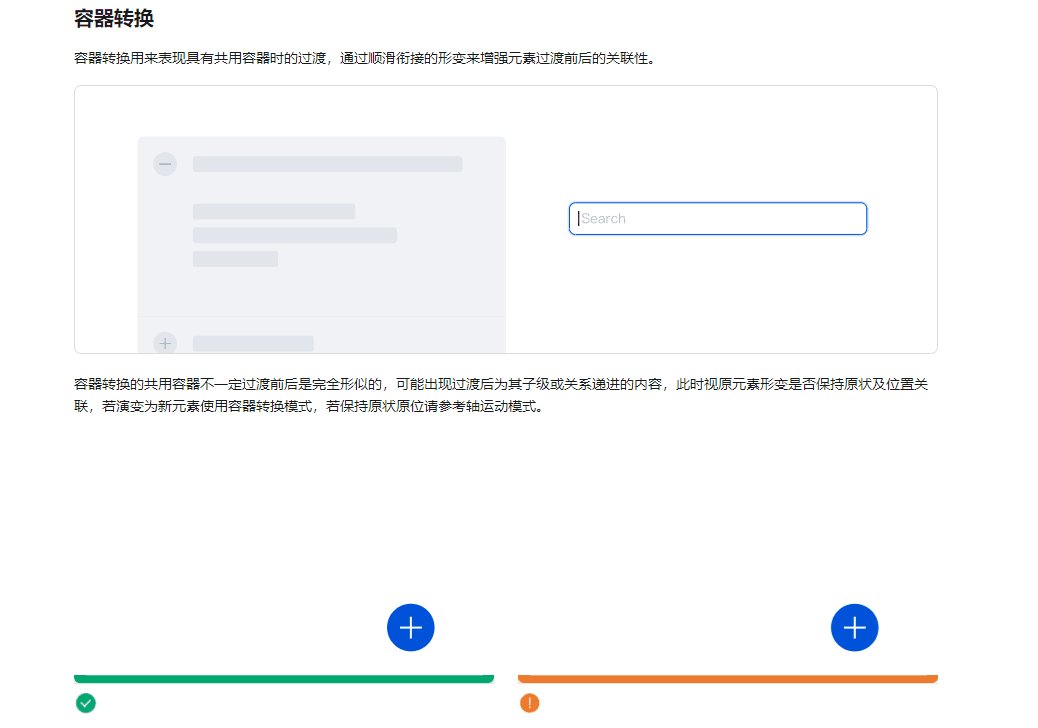
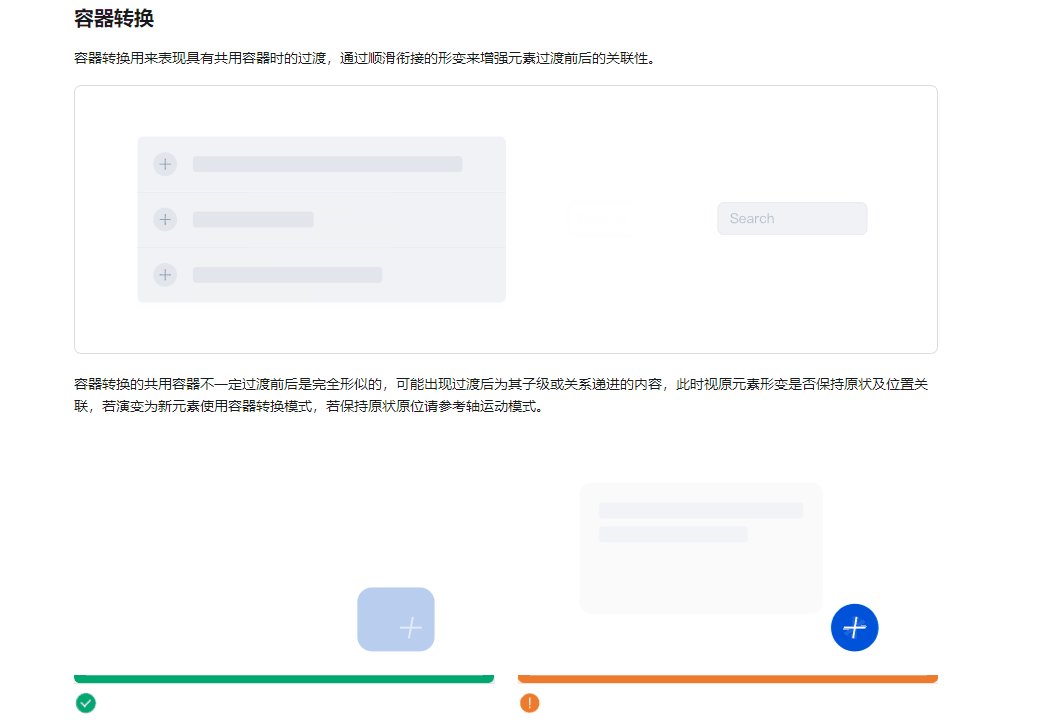
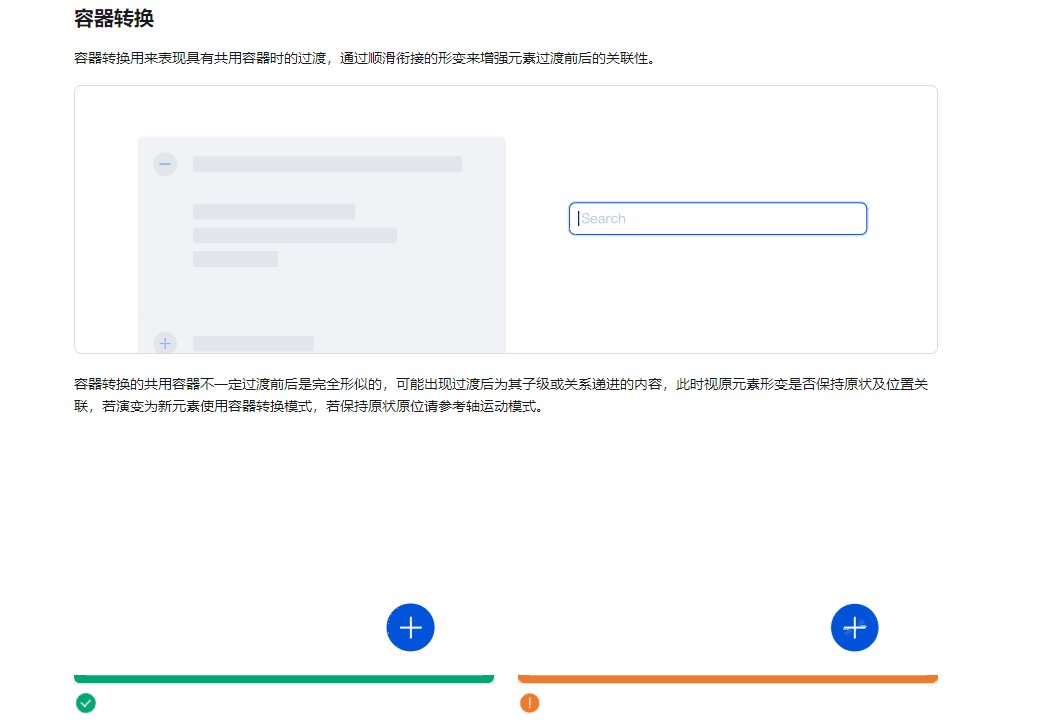
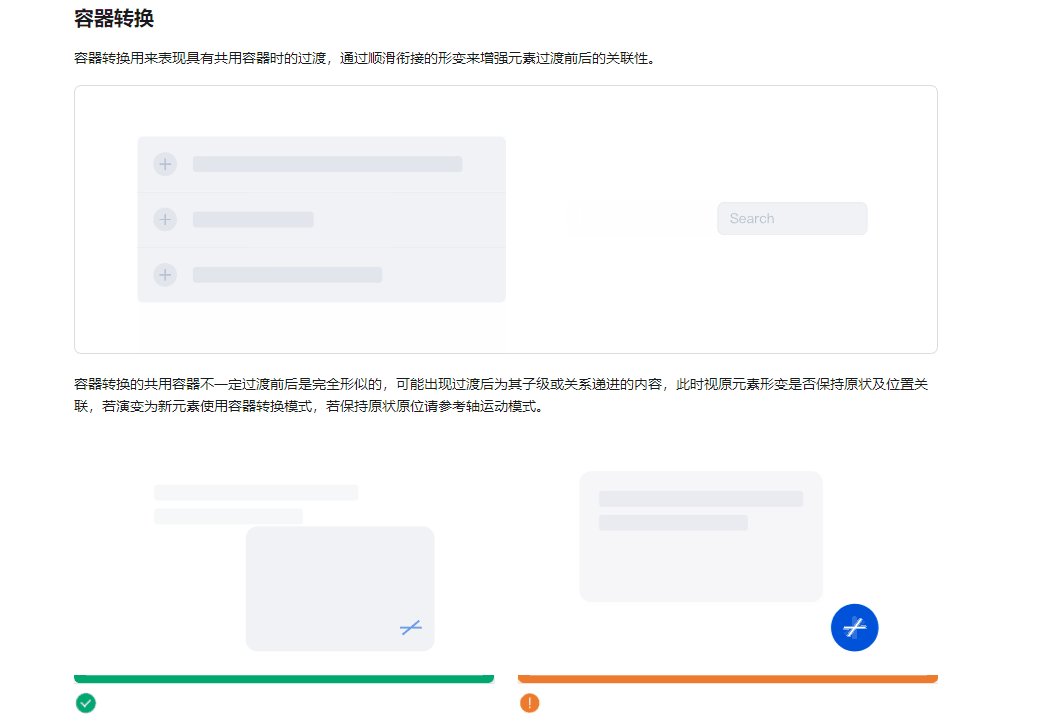
容器转换

淡入淡出

全局原则
在设计中有四个很重要的原则,分别是亲密、对齐、重复、对比。
亲密性
将相关的项组织在一起,相关的项将被看作凝聚为一体的一个组,而不再是一堆彼此无关的片段。
目标:实现组织性
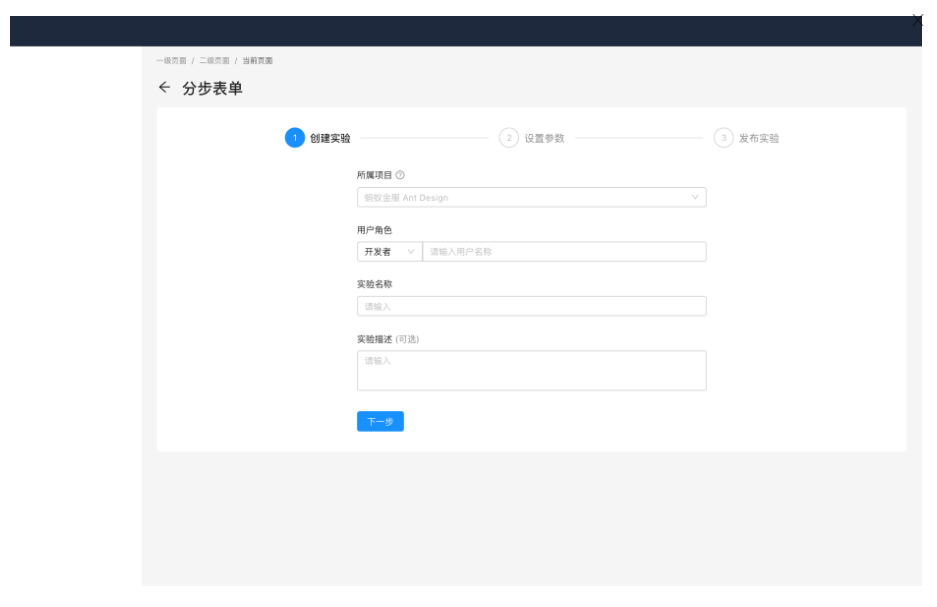
分组表单就是一点典型的场景。

重复
设计的某些方面需要在整个作品中重复。重复元素可能是一种粗字体、一条粗线、某个项目符号、颜色、设计要素、某种格式、空间关系等。目标:统一
例如,所有标题都设置为相同的大小和粗细,项目中的每个列表都使用相同的项目符号,这些都是重复的例子。

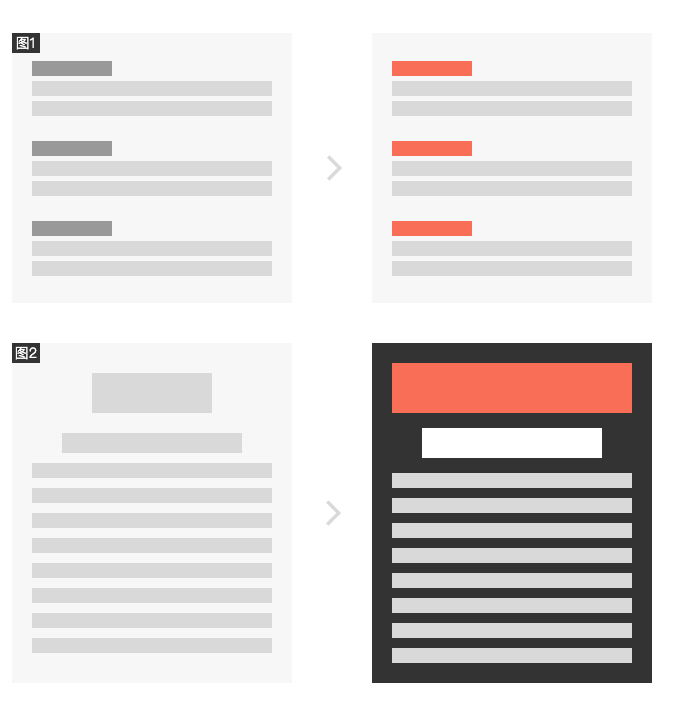
对比
页面上的不同元素之间要有对比效果,达到吸引用户的对比效果。目标:增强效果、组织信息
如大字体与小字体的对比;细线与粗线的对比;冷色与暖色的对比;平滑材质与粗糙材质的对比;间隔很宽的文本行与紧凑在一起的文本行形成对比;小图片与大图片的对比.

对齐
整齐即是美,视觉动线会自觉的创造出一条不存在的线条。对齐会将内容元素更内聚。目标:统一而有条理
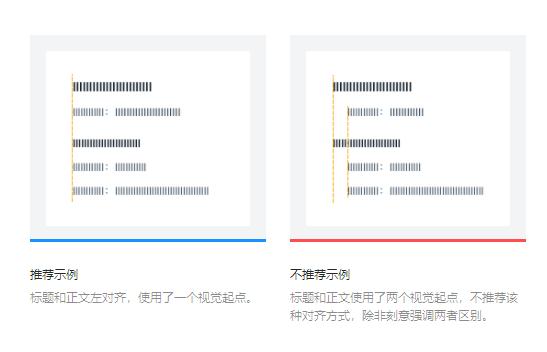
文案对齐

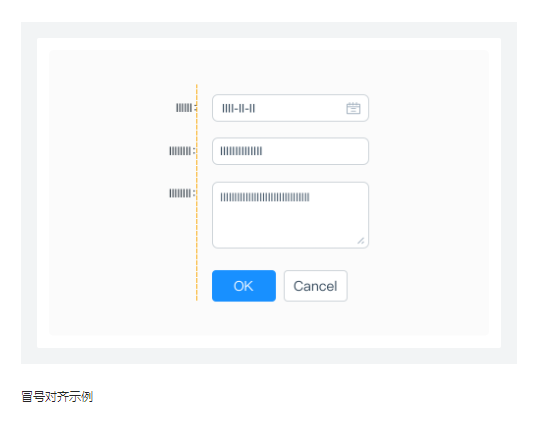
表单项对齐

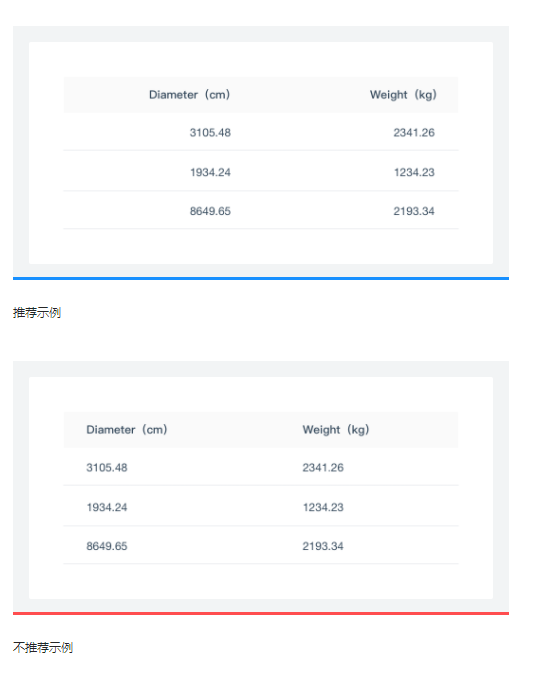
数字类对齐
建议所有数值取相同有效位数,并且右对齐

文字格式
英文系统
表头,表单项英文应该使用大写开头,多个文字间增加空格。例如:Notification Name
数据格式
数值
| 符号格式 | 如何使用及何时使用 | 例子 |
|---|---|---|
| 千分位 | 默认使用千分位帮助用户阅读。 | 123,220 |
| 计量单位 | 计量单位默认用小写字母。 | 123,220kg |
| 百分比 | 比例问题等。默认精确两位 | 12.32% |
| 正斜杠 | 用分数的形式表示事项进展。 | 12/30 |
位置排列,通常采用右对齐

计量单位:在表格中,计量单位默认放在表头,并默认右对齐。

金额
小写金额:规范格式为「货币符号+数字」的格式,例如“CNY1,123.00”。 货币符号:表示货币种类的符号代码(货币符号表),分为字母和字符两种:
| 货币符号 | 如何使用及何时使用 | 例子 |
|---|---|---|
| 字符 | 以人民币为例,金额前带货币单位标志¥ |
¥123.00 |
| 字母 | 以人民币为例,推荐使用 CNY,CNY 为国际上通用的货币代码。 |
CNY123.00 |
日期
- 标准格式化,按不同国家标准格式化时间就好,中国为
yyyy-mm-dd(其它国家参考链接) - 相对时间,
1秒前,2分钟前,1小时前,5天前
数据状态
无数据用 -- 表述。

页面导航
导航可以解决用户在访问页面时:在哪里,去哪里,怎样去的问题。
一般中后台系统常见导航可以分为全局导航,返回导航两大类
全局导航
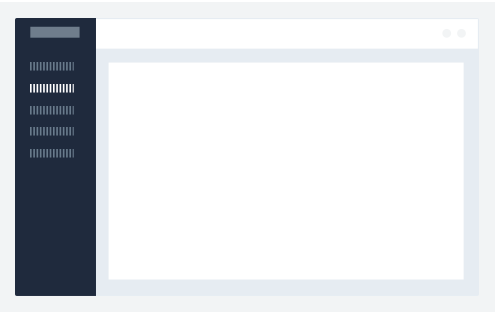
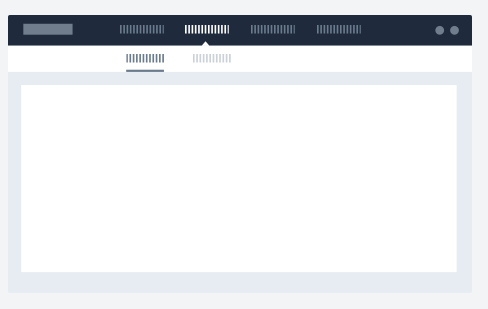
侧边栏导航
可将导航栏固定在左侧,提高导航可见性,方便页面之间切换; 顶部可放置常用工具,如搜索条、帮助按钮、通知按钮等。 适用于中后台的管理型、工具型网站。适用于菜单较多,层级较深的系统。

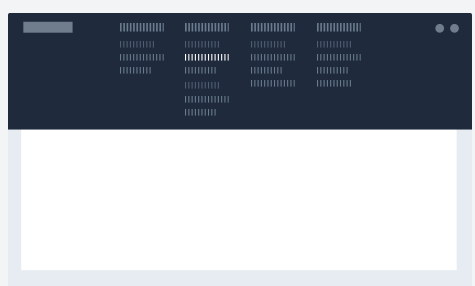
顶部导航
顺应了从上至下的正常浏览顺序,方便浏览信息; 顶部宽度限制了导航的数量和文本长度。
适用于导航较少,页面篇幅较长的网站。

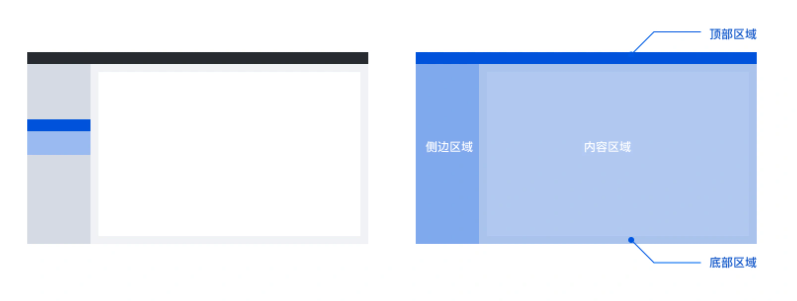
混合导航
主要包含顶部区域、侧边区域、内容区域。顶部导航和侧边导航的组合使用,提升了导航效率。多用于信息架构复杂、对导航效率有一定要求的应用型网站。

弹出式导航
用于拓展导航承载层级,适用于大型网站。

返回导航
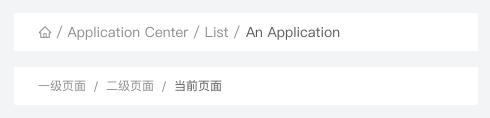
面包屑导航
少于三个层级无需展示,用户通过面包屑可以返回上级页面

返回按钮
一般标题会和面包屑一起出现,有面包屑时标题默认不推荐使用返回按钮。

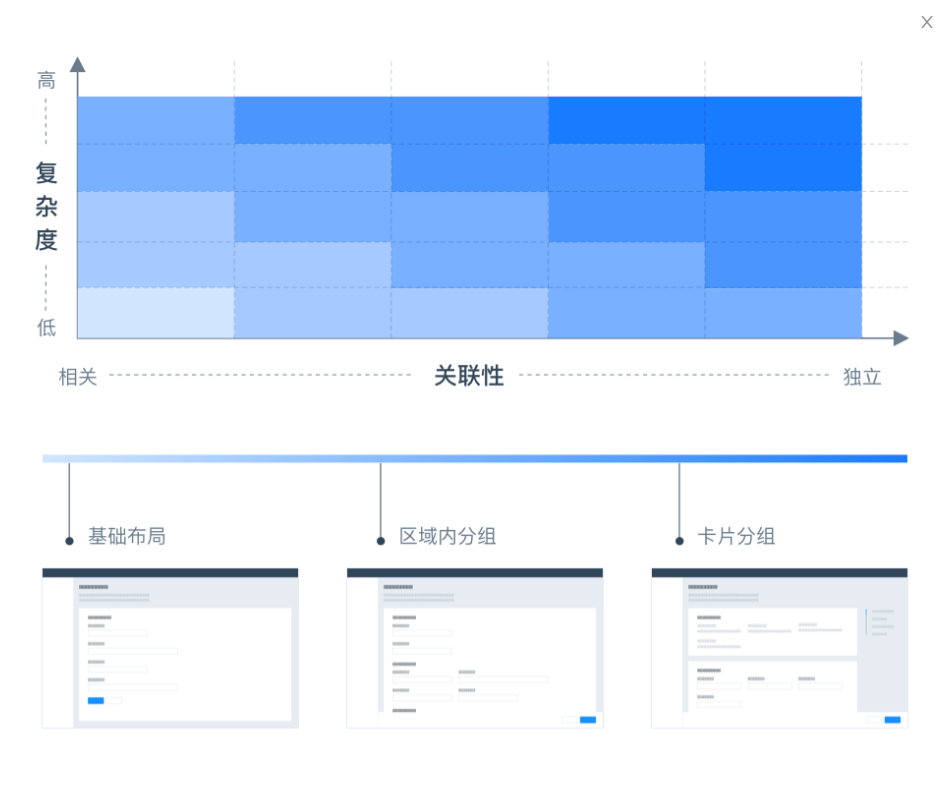
页面布局
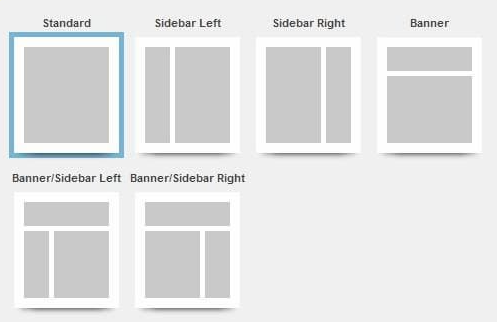
常用布局

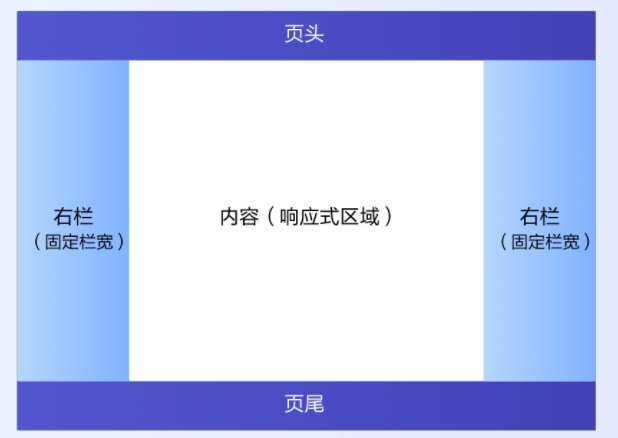
圣杯布局

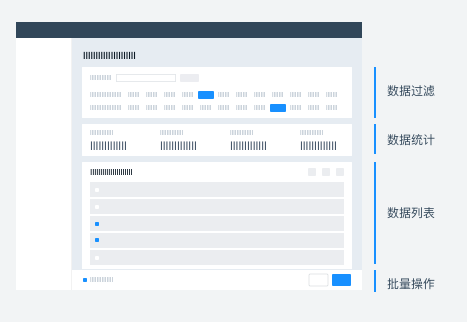
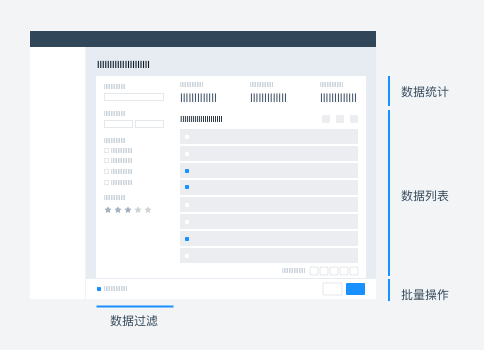
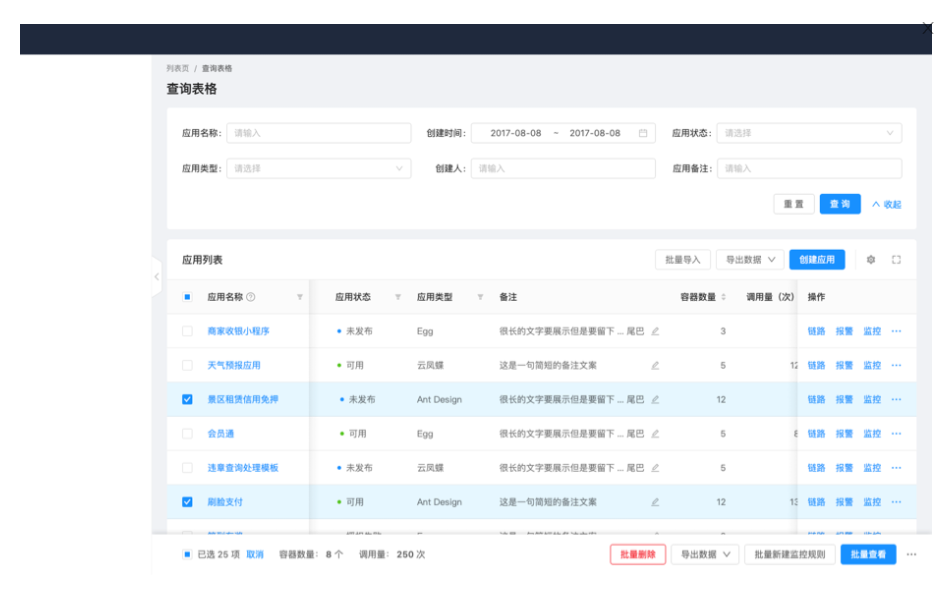
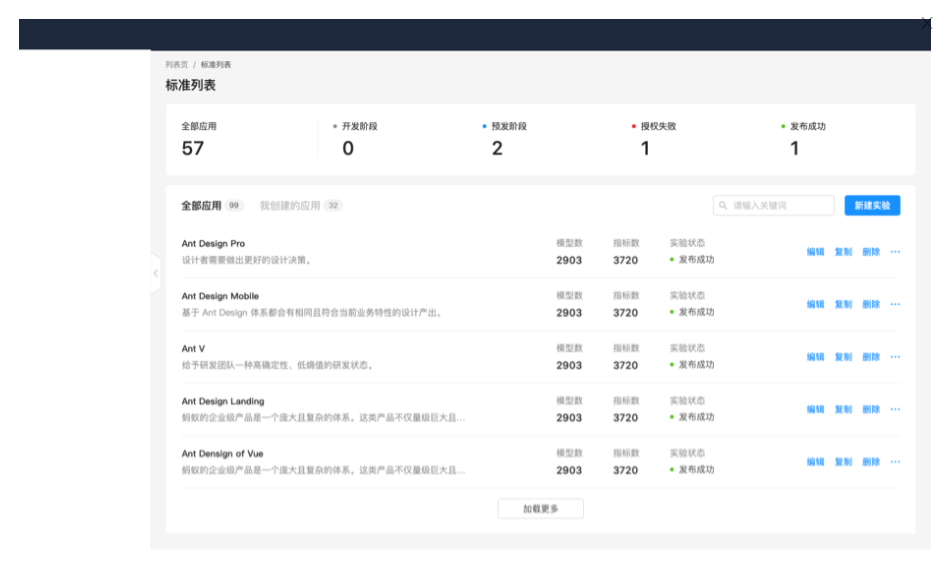
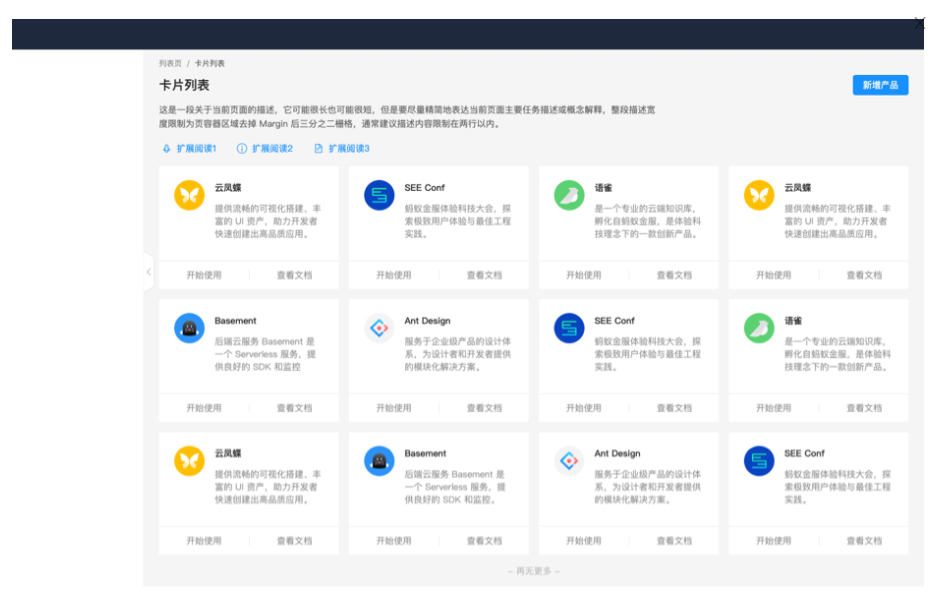
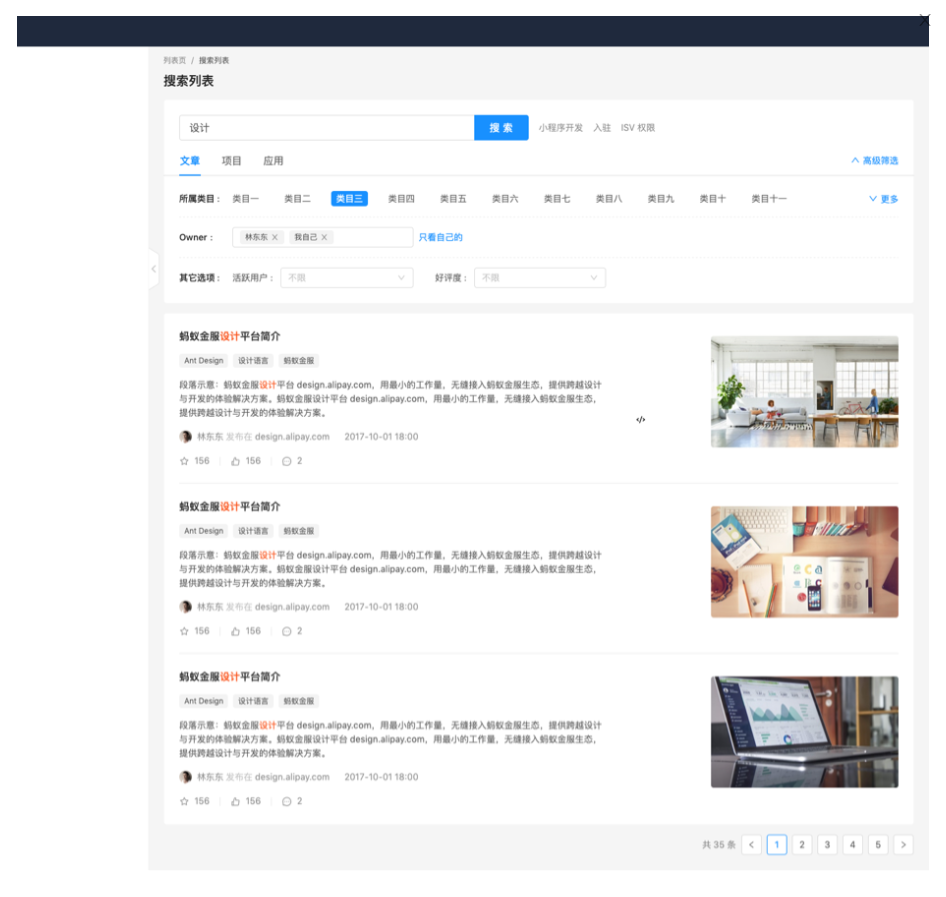
列表页布局
常用列表布局有单列布局和双列布局2中


模板列表





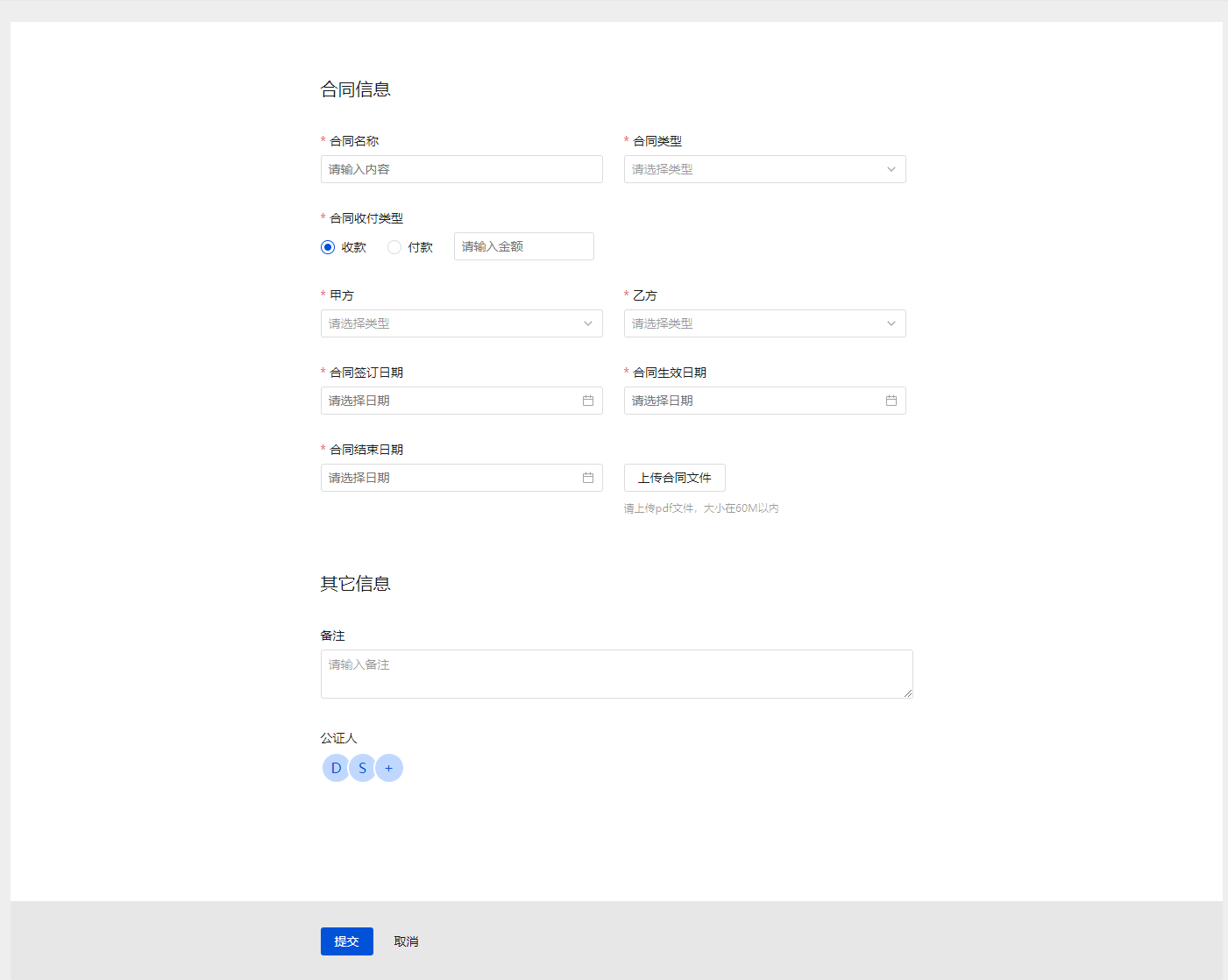
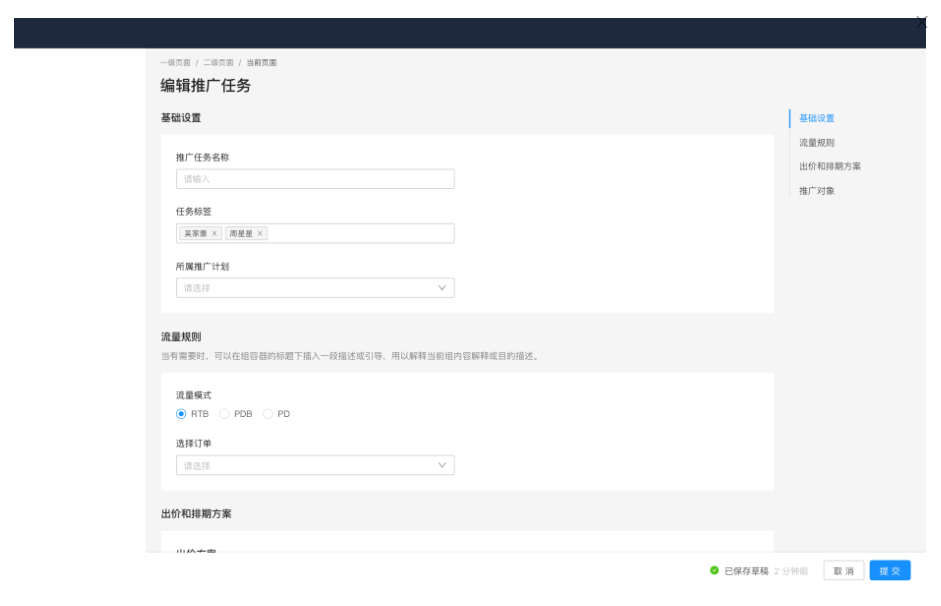
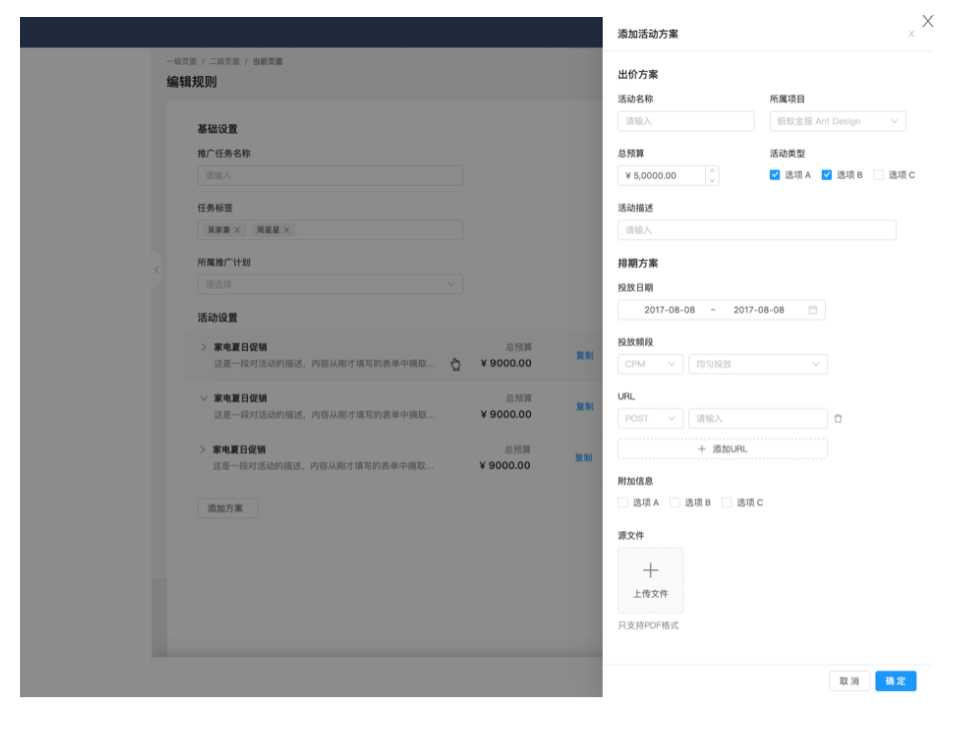
表单页布局
布局方式

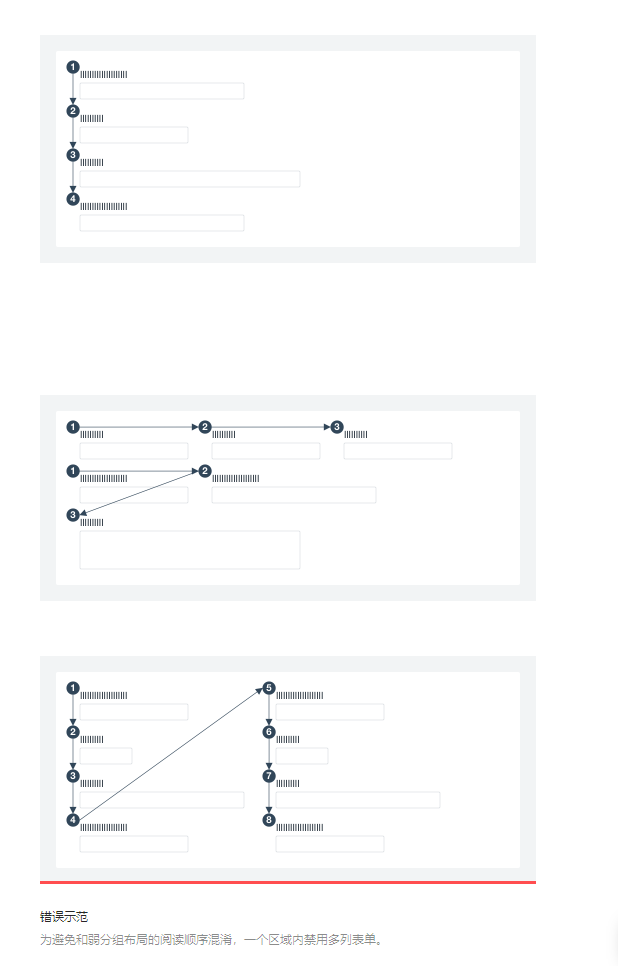
表单项布局,通常来说纵向效率最高,如果表单项较多,可以纵向排列

表单模板

这种表单项对齐方式显得就很整齐。



表单设计
- 标签对齐方式:单从效率角度看,顶对齐标签>右对齐>左对齐
- 输入框宽度:如果有期望长度的,可以按该长度设定,一般是选择几个固定的长度,这样在暗示信息宽度的同时,保证页面的整洁